
最近では、Webサイトの閲覧もパソコンからよりもスマートフォンからのほうが多いようで、Webサイトの中にはスマートフォン専用サイトもありますが、スマートフォン専用サイトは、基本的にはスマートフォンからの閲覧に最適化されているため、パソコンからでは閲覧できなかったり、レイアウトが崩れたりします。
そのため、スマートフォン専用サイトを閲覧するときだけ、いちいちスマートフォンを使っているという方もいらっしゃるでしょう。
ですが、そんな面倒なことをしなくても、PC版のWebブラウザに搭載されている「開発者向けツール」を使えば、パソコンからでもスマートフォン専用サイトを閲覧できます。
開発者向けツールは、Webページの構造やパフォーマンスを確認できるツールで、メジャーなブラウザ(Microsoft Edge、Mozilla Firefox、Google Chrome)に標準搭載されています。
そこでここでは、上に挙げたメジャーなブラウザの開発者向けツールを利用して、パソコンからスマートフォン専用サイトを閲覧する方法を紹介します。
目次
Microsoft Edgeの場合
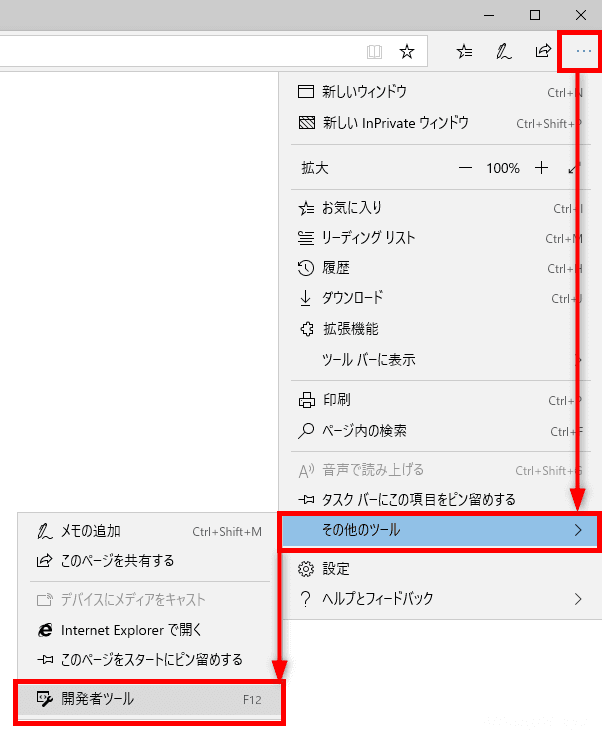
Microsoft Edgeでスマートフォン向けのWebページを表示するには、対象のWebページを表示してから、右上の「…」ボタンをクリックし「その他のツール」>「開発者ツール」を順にクリックします。
キーボードからだと「F12」キーを押せば「開発者ツール」を起動できます。

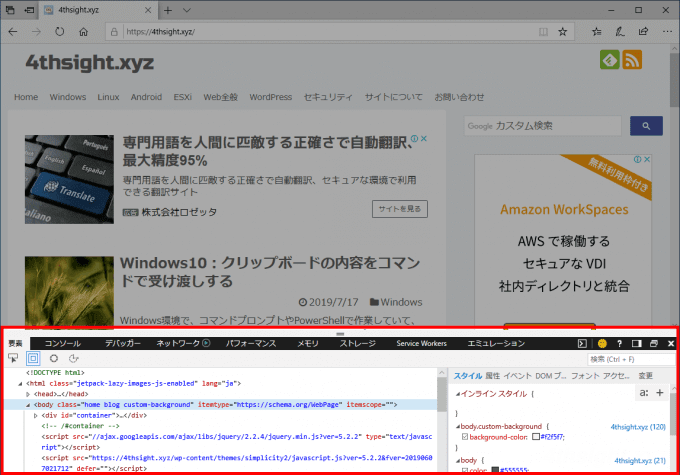
「開発者ツール」を起動すると、ブラウザウィンドウの下部などに表示されます。

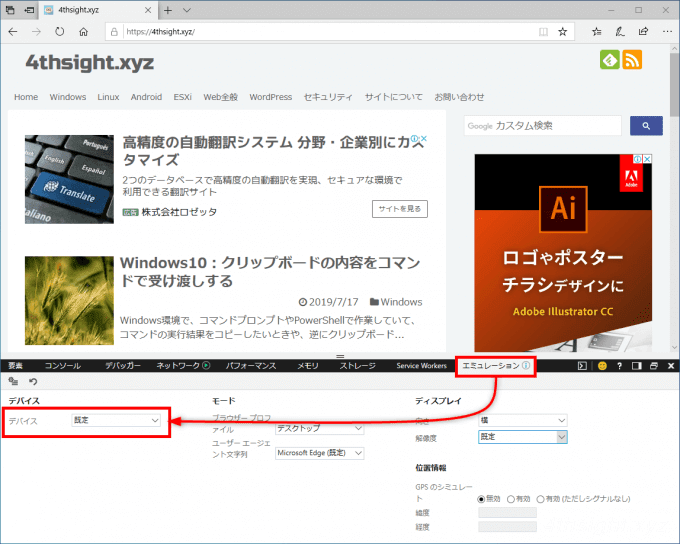
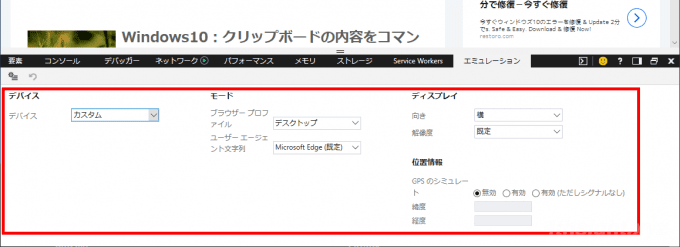
次に、表示モードをスマートフォンに切り替えるため、開発ツール上部のメニューから「エミュレーション」をクリックし、「デバイス」のプルダウンリストからエミュレートしたいスマートフォンを選択します。

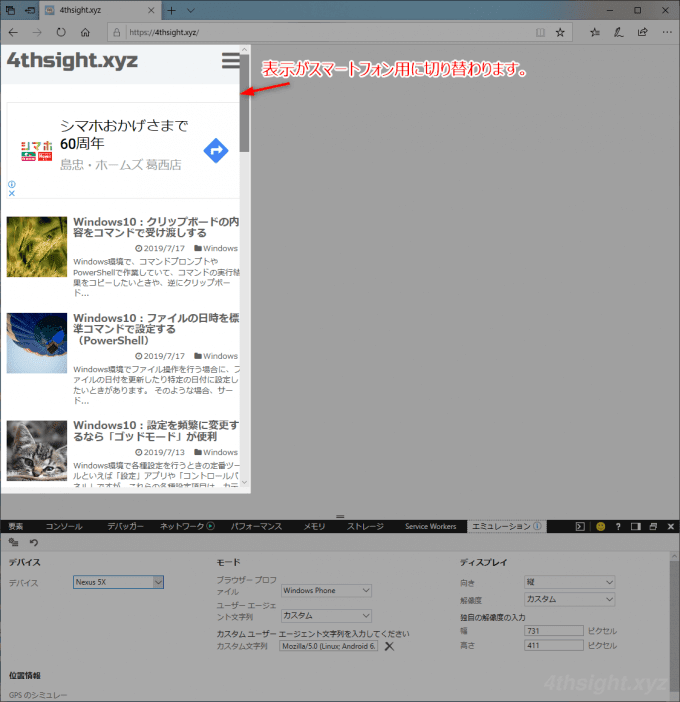
すると、ブラウザの表示内容がスマートフォン用に切り替わります。なお、デバイスなどを切り替えたときには、Webページを再読み込みします。

選択可能なデバイスは、メジャーなデバイスがいくつか用意されていますが、「カスタム」を選択すれば、自分で解像度やユーザーエージェント文字列などを個別に設定することもできます。

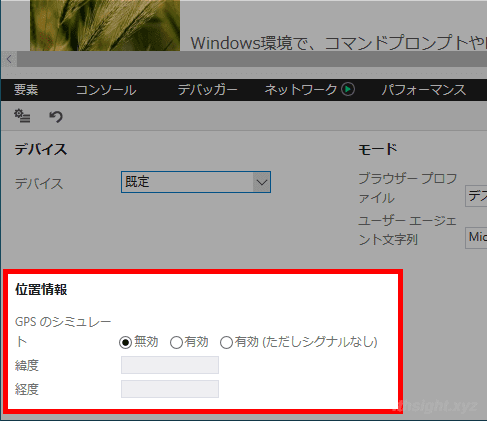
位置情報のエミュレートも可能
「エミュレーション」メニューで「GPSのシミュレーション」を「有効」にすると、経度と緯度を指定することもできます。
地図サイトなど、位置情報(GPS)が必要なサイトで活用できそうですね。

Google Chromeの場合
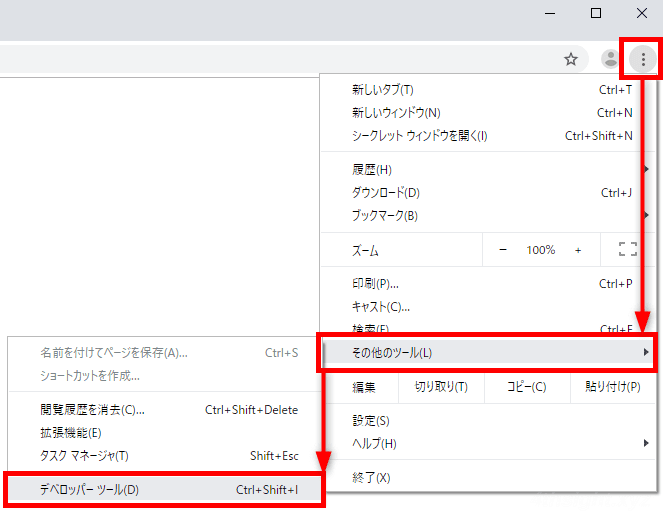
Google Chromeでスマートフォン向けのWebページを表示するには、対象のWebページを表示してから、右上の設定ボタンをクリックし「その他のツール」>「デベロッパーツール」を順にクリックします。
キーボードからだと「F12」キーを押せば「デベロッパーツール」を起動できます。

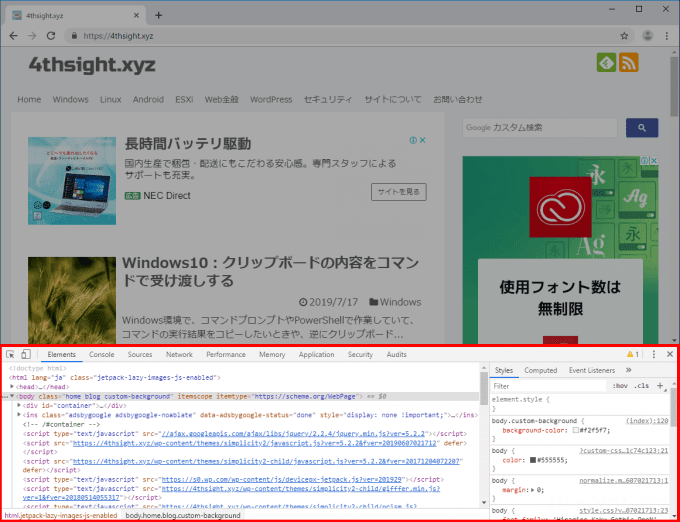
「開発者ツール」を起動すると、ブラウザウィンドウの下部などに表示されます。

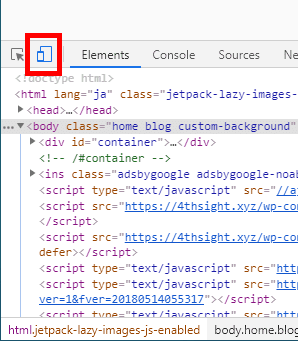
次に、表示モードをスマートフォンに切り替えるため、デベロッパーツールの左上部にあるアイコンをクリックするか、デベロッパーツールにフォーカスを置いた状態で「Ctrl」+「Shift」+「M」キーを押します。

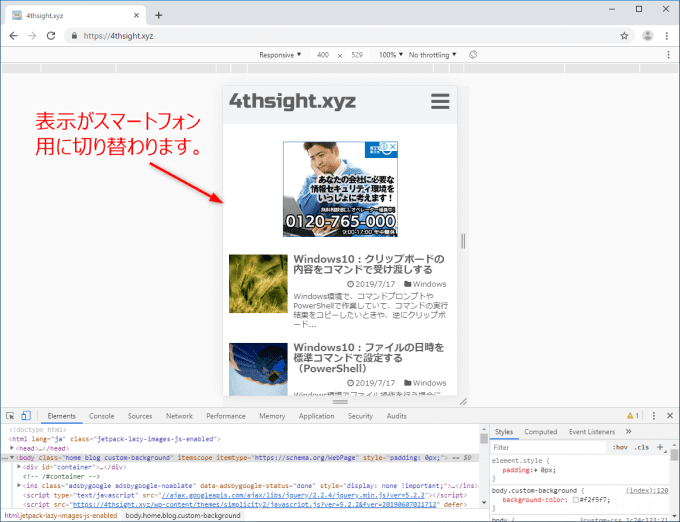
すると、ブラウザの表示内容がスマートフォン用に切り替わります。なお、デバイスや解像度などを切り替えたときには、Webページを再読み込みします。

スマートフォンの種類を指定するには
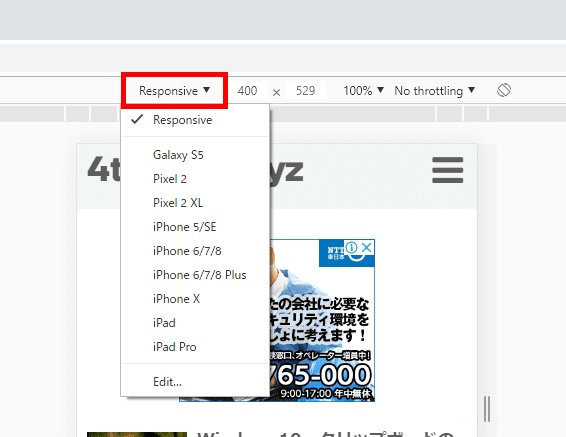
iPhoneやPixelなどのメジャーなスマートフォンは、上部のプルダウンメニューから選ぶだけでカンタンにエミュレートできます。(選択可能なデバイスは「Edit」から追加することもできます)

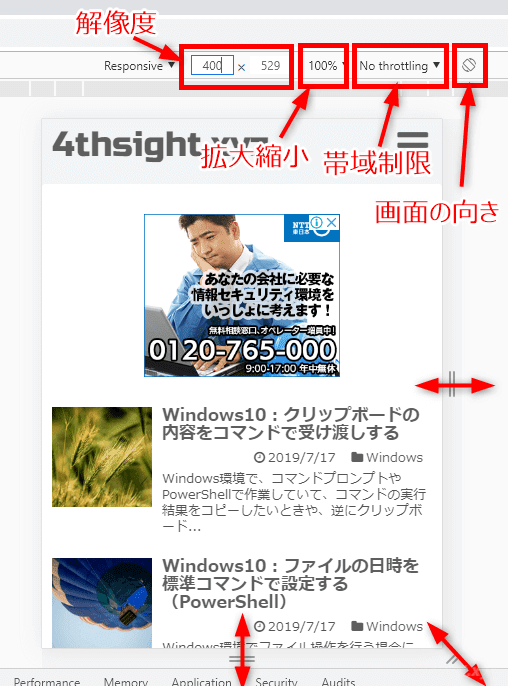
エミュレートしたいスマートフォンが一覧にない場合は、上部のメニューで「Responsive」を選択して、解像度・拡大/縮小・帯域・画面の向きなどを個別に設定できます。

Mozilla Firefoxの場合
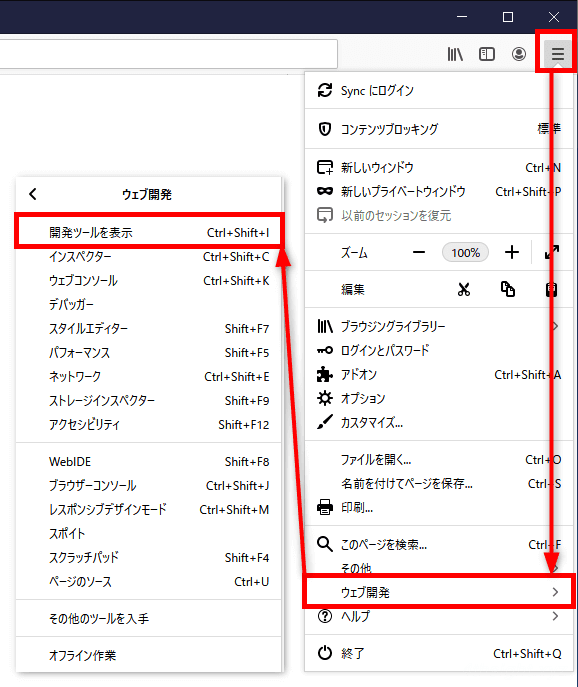
Mozilla Firefoxでスマートフォン向けのWebページを表示するには、対象のWebページを表示してから、右上のメニューボタンをクリックし「ウェブ開発」>「開発ツールを表示」を順にクリックします。
キーボードからだと「F12」キーを押せば「開発ツール」を起動できます。

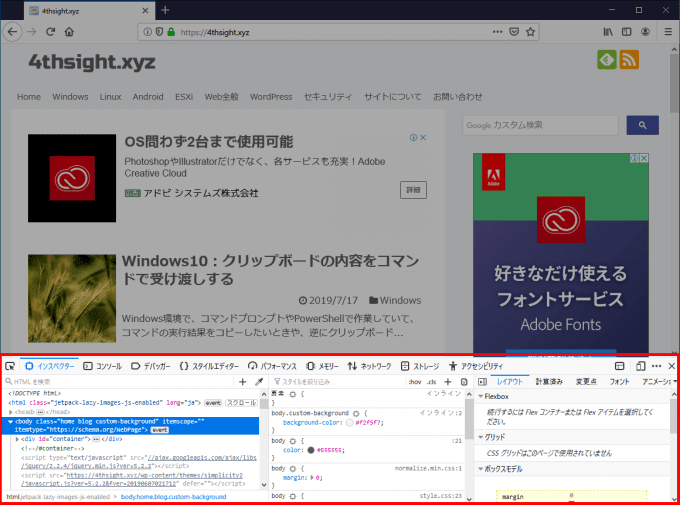
「開発ツール」を起動すると、ブラウザウィンドウの下部などに表示されます。

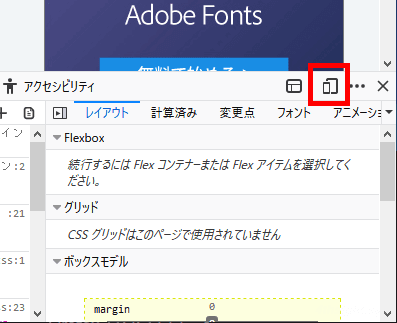
次に、表示モードをスマートフォンに切り替えるため、開発ツールの右上部にある「レスポンシブデザインモード」アイコンをクリックするか、開発ツールにフォーカスを置いた状態で「Ctrl」+「Shift」+「M」キーを押します。

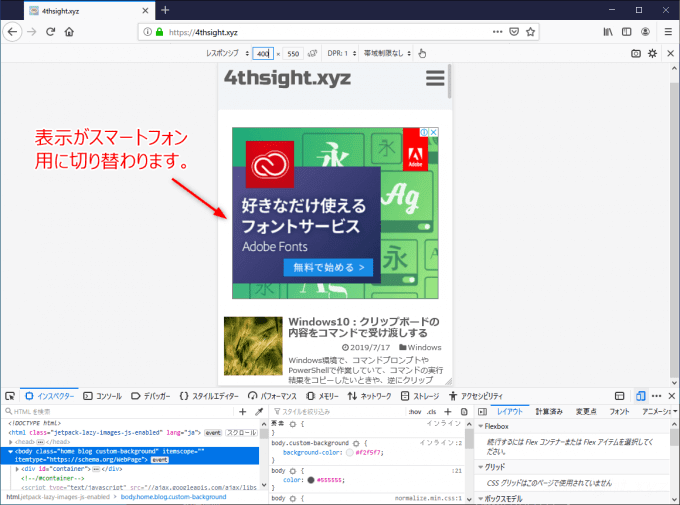
すると、ブラウザの表示内容がスマートフォン用に切り替わります。なお、デバイスや解像度などを切り替えたときには、Webページを再読み込みします。

スマートフォンの種類を指定するには
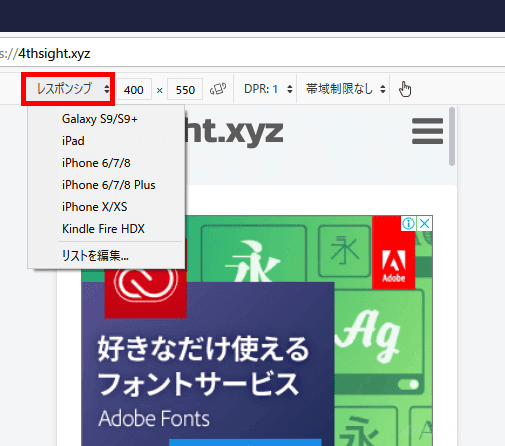
chromeと同じように、一部のスマートフォンは、上部のプルダウンメニューから選ぶだけでカンタンにエミュレートできます。(選択可能なデバイスは「リストを編集」から追加することもできます)

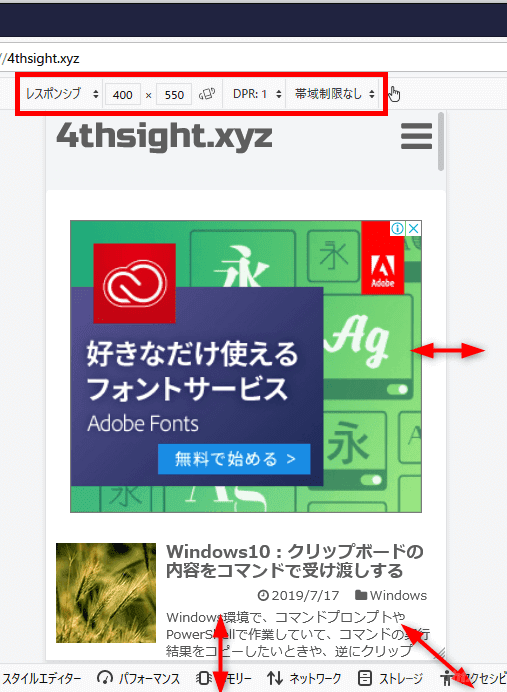
エミュレートしたいスマートフォンがない場合は、上部のメニューで「レスポンシブ」を選択して、解像度・画面の向き・DPR(デバイスピクセル比)・帯域などを個別に設定できます。

あとがき
ブラウザの開発者ツールを利用すれば、スマートフォン専用サイトを閲覧するときに、いちいちスマホを使わなくてもPCから閲覧できて便利ですよ。
ただし、開発者ツールによるエミュレーションは、完ぺきではありません。細かい部分を比較すると、実機での表示内容と異なる場合があることをお忘れなく。