
Webサイトを運営していると、さまざまなモノやサービスなどをアイコンで表現したいときがあり、そのようなときはアイコンフォントが便利です。
アイコンフォントとしてメジャーなサービスとしては「Font Awesome」が有名ですが、それと同じぐらい人気があるのが「IcoMoon」です。
そこでここでは、IcoMoonの特徴やWordPressサイトでIcoMoonのWebアイコンフォントを利用する方法を紹介します。
目次
IcoMoonとは

SVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoon
IcoMoonは、Webアイコンフォントを提供しているサービスで、無料のアイコンから有料のアイコンまで、さまざまなアイコンを提供しています。
アイコンフォントサービスといえば「Font Awesome」が有名ですが、Font Awesomeとの違いとしては、以下が挙げられます。
- IcoMoonは、Font AwesomeのようにCDN経由の利用できず、使用するアイコンフォントファイルをWebサーバーに配置して利用します。
- IcoMoonは、Font Awesomeに比べて利用できるアイコンの数は少ないが、凝ったデザインのアイコンがたくさんあります。
- IcoMoonでは、利用したいアイコンだけをダウンロードできるため、Font Awesomeに比べてファイルサイズが軽量です。
- IcoMoonでは、自分で作ったオリジナルのアイコンをアイコンフォント化できます。
IcoMoonを利用する手順
ここからは、WordPressでIcoMoonのアイコンフォントを利用する手順を紹介します。
アイコンセットの作成&ダウンロード
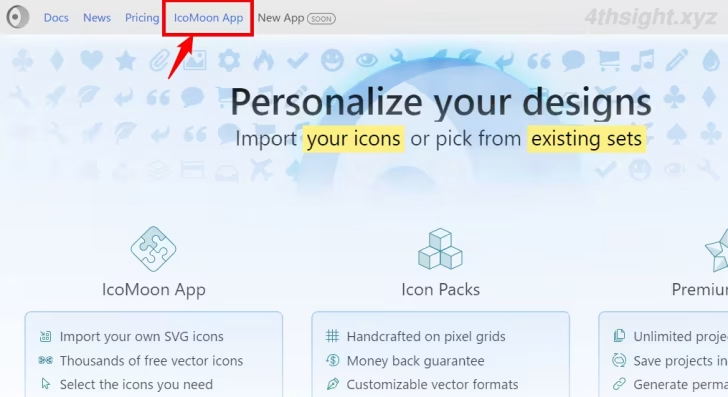
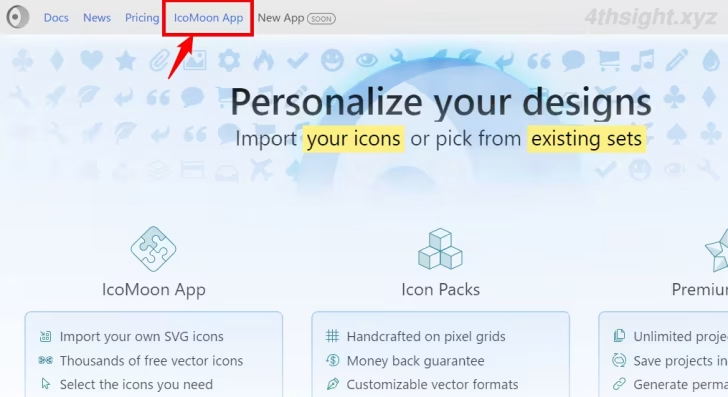
まず、IcoMoonのWebサイトにアクセスして、画面上部のメニューから「IcoMoom App」をクリックします。

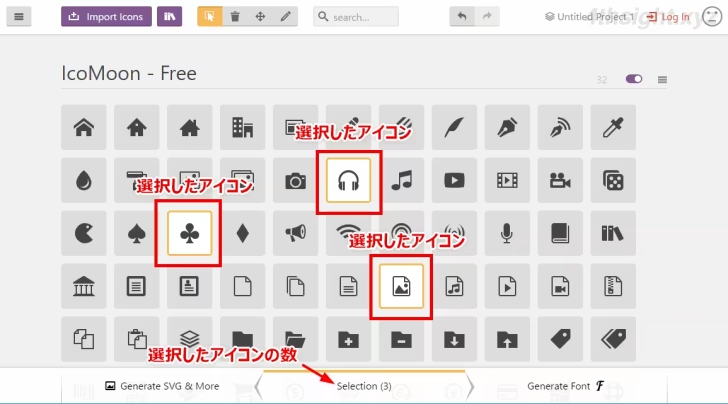
アイコンの選択画面が表示されるので、利用したいアイコンをクリックして選択します。
デフォルトでは「IcoMoon-Free」というアイコンセットだけが表示されていますが、他にも無料使用できるアイコンセットがあり、画面下部の「Add Icons From Library...」から追加できます。

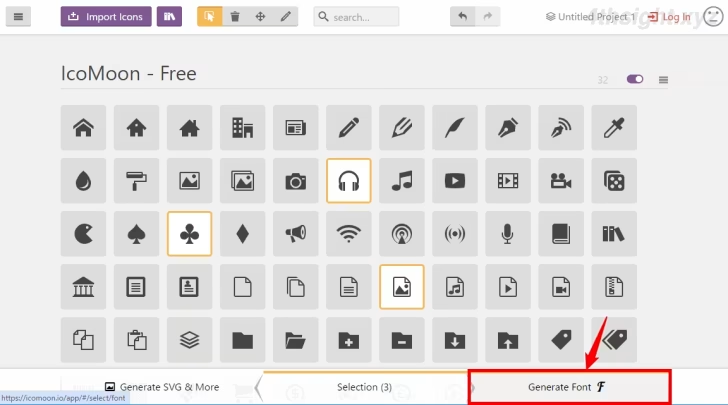
必要なアイコンを選択し終えたら、画面右下の「Generate Font」をクリックします。

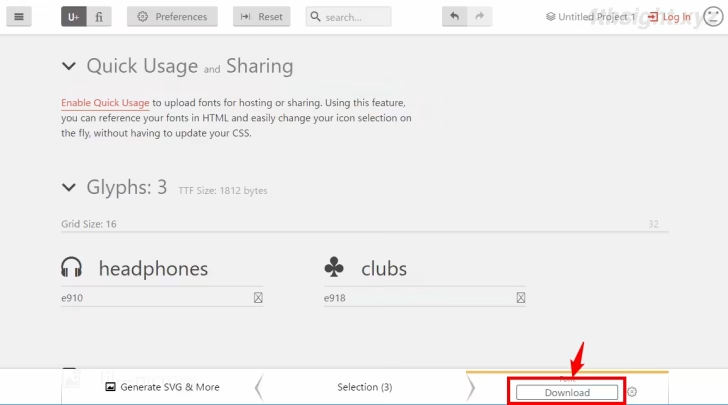
ダウンロードするアイコンの一覧が表示されるので、内容に問題なければ右下の「Download」をクリックしてファイル一式をダウンロードします。

WordPressへアップロード
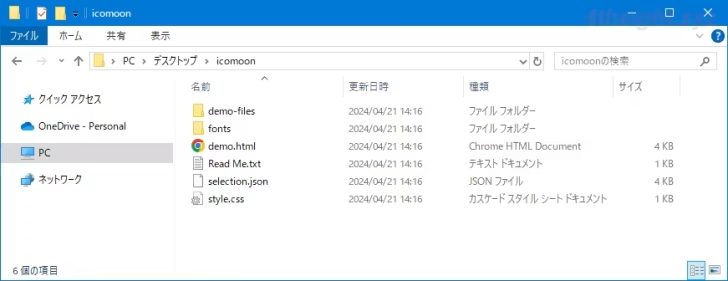
ダウンロードしたZIPファイルを解凍したら、icomoonフォルダーをWordPressの(子)テーマフォルダー内にアップロードします。

最後に、icomoonフォルダーのstyle.cssファイルを読み込むよう設定するか、style.cssファイルの内容を丸ごとテーマのCSSファイルに貼り付けます。
たとえば、(子)テーマのfunctions.phpでicomoonのstyle.cssファイルを読み込むよう設定する場合は、以下のように記述します。
add_action( 'wp_enqueue_scripts', function(){
wp_enqueue_style( 'icomoon-style', get_theme_file_uri() . '/icomoon/style.css', array(), filemtime(get_theme_file_path() . '/icomoon/style.css') );
});以上で準備完了です。
アイコンフォントを表示する
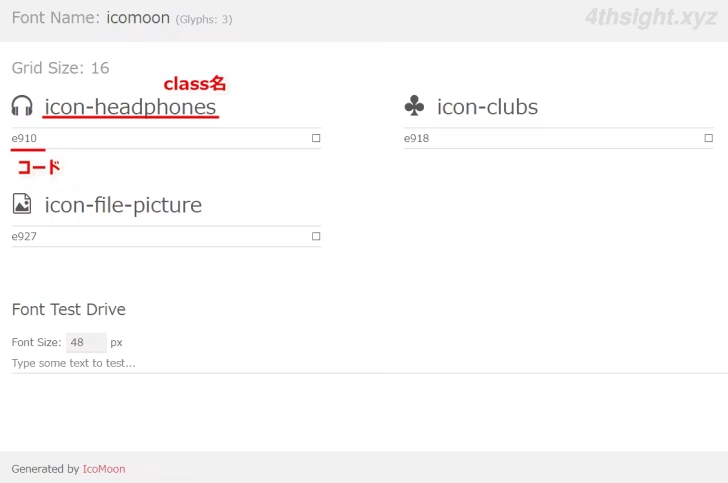
IcoMoonのアイコンフォントを投稿などに挿入するときは、以下のようにClass名を指定してHTMLを記述します。
<span class="icon-headphone"></span>または、cssでアイコンのコードを指定して表示させることもできます。
.sample::before{
font-family:'icomoon';
content:'\e910'
}使いたいアイコンのクラス名やコードは、IcoMoonフォルダー内のdemo.htmlファイルをブラウザ開いて確認できます。

アイコンの追加もできる
使用しているIcoMoonのアイコンセットに後からアイコンを追加したいときは、以下の手順で追加できます。
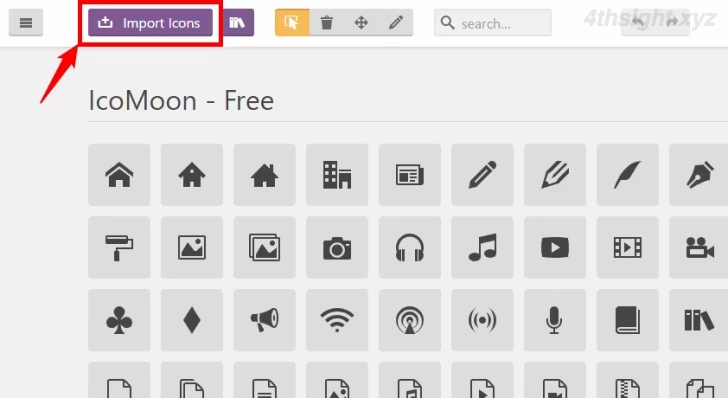
まず、アイコンを新規導入するときと同じように、IcoMoonのページを開き、画面上部のメニューから「IcoMoom App」をクリックします。

次に「Import Icons」ボタンをクリックして、現在使用しているアイコンフォントファイル(icomoonのfontsフォルダー内にあるicomoon.svgファイル)を指定します。
読み込み時に「The glyphs in your SVG font were loaded. Use this font's metrics and metadata when exporting fonts?」と表示されるので、「YES」を選択します。

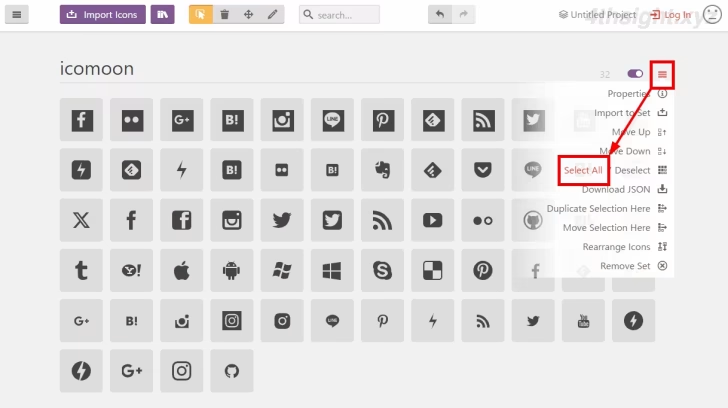
icomoon.svgファイルが読み込まれると、そのファイルに含まれているアイコンが表示されるので、右側のハンバーガーメニューから「Select All」をクリックして、すべて選択します。

あとは、新規作成時と同じ流れで、追加するアイコンを選択し、選択し終えたら画面右下の「Generate Font」をクリックし、アイコンセットをダウンロードして、WordPress上の既存のファイルを上書きすればOkです。
Font Awesomeアイコンも追加できる
Font Awesomeのアイコンから使いたいアイコンだけを取り出して軽量化したいときも、上と同じ手順で、Font AwesomeのSVGファイルをインポートすれば、利用したいアイコンだけを取り出すことができます。
あとがき
モノやサービスなどを文字だけでなくアイコンで表現できれば、Webページの内容をより分かりやすく読者に伝えることができます。ご活用あれ。