
WordPressで記事を作成していると、記事内で画像などのコンテンツをクリックしたときにオーバーレイでポップアップ表示させたいときがあります。
たとえば、商品やサービスを一覧表示しておき、クリックすると詳しい内容をポップアップ表示させたり、小さいサイズの画像をクリックするとフルサイズの画像をポップアップ表示させたりしたい場合です。
実現方法はいろいろありますが、ここではWordPressプラグイン「Popup Builder」を使って、記事内のコンテンツをポップアップ表示させる方法を紹介します。
目次
Popup Builderとは

Popup Builder – Responsive WordPress Pop up – Subscription & Newsletter | WordPress.org
「Popup Builder」は、Webページ上のさまざまなコンテンツをショートコードを使ってポップアップ表示させるWordPressプラグインです。
「Popup Builder」には、無償版と有償版があり、無償版でポップアップ表示できるのは、画像やHTMLページなどに限られ、有償のPro版を購入すれば、さまざまなコンテンツをポップアップ表示させることができます。
なお、プラグインは日本語化されていませんが、シンプルなインターフェースなので、それほど使い方で迷うことはないでしょう。
画像をポップアップ表示させる
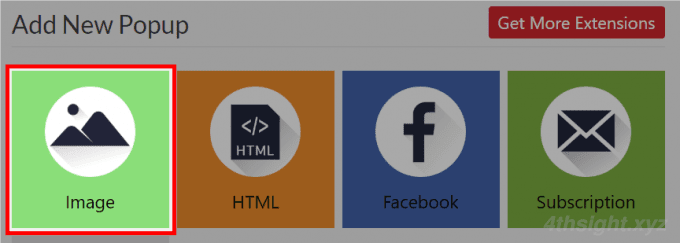
WordPress管理画面のメニューから「Popup Builder」>「Add New」を順にクリックし、「Image」を選択します。

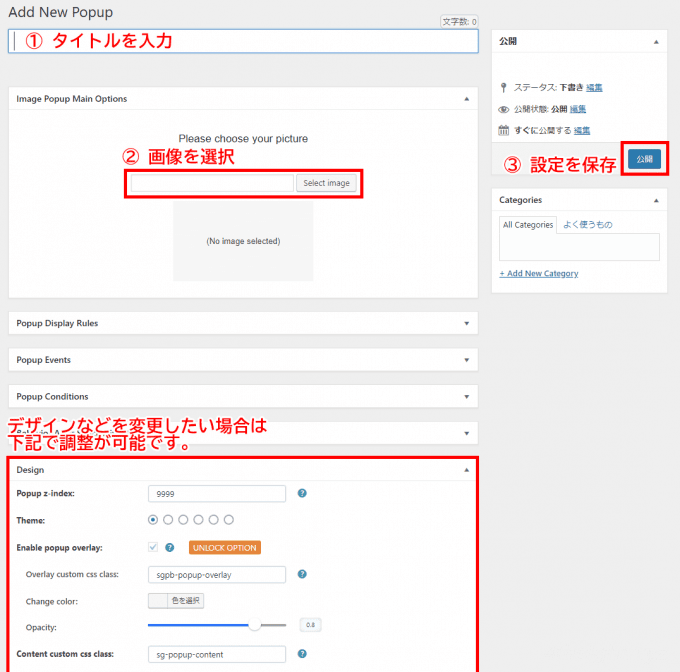
すると、コンテンツの作成画面が表示されるので、タイトルを入力し、表示させる画像を選択します。(タイトルは、管理上必要となる項目で、ポップアップ表示はされません。)
最後に「公開」ボタンをクリックし作成完了です。
基本はこれだけでOKですが、ポップアップウィンドウのデザインなど(色や透明度など)を、設定画面やCSSで調整することも可能です。

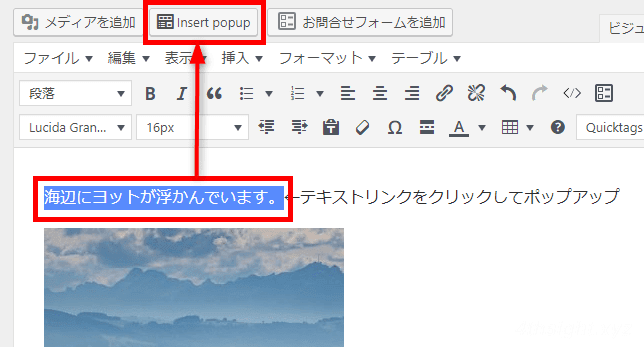
作成したコンテンツを投稿や固定ページに設置するには、編集画面を開き、ポップアップを設置する箇所を選択して「Insert popup」ボタンをクリックします。

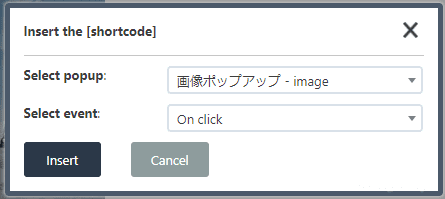
ポップアップ表示させるコンテンツの選択画面が表示されるので「Select Popup」から選択し、ポップアップするタイミングを「Select Event」で選択し、最後に「Insert」ボタンをクリックします。

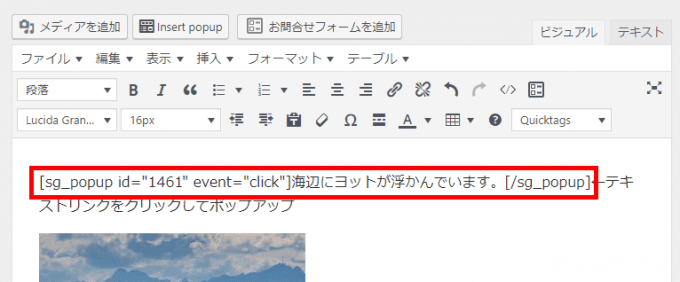
すると、ショートコードが挿入されます。

以上で、設置完了です。
記事をプレビューすれば、画像がポップアップ表示されることを確認できると思います。

HTMLページをポップアップ表示させる
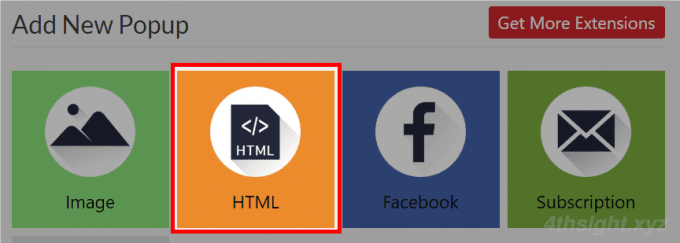
WordPress管理画面のメニューから「Popup Builder」>「Add New」を順にクリックし、「HTML」を選択します。

投稿の編集画面と同じようなコンテンツの作成画面が表示されるので、ポップアップ表示させたいコンテンツを作成します。
なお、コンテンツの作成手順やコンテンツの設置手順は、は上記の画像をポップアップ表示させる時と同じです。
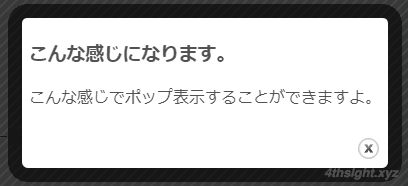
HTMLページをポップアップさせると、以下のように表示されます。

なお、「Popup Builder」設定でテーマを変えれば、ポップアップ表示させたときに背景を暗転させないようにしたり、明るい感じで表示することもできそうです。

あとがき
ポップアップ表示は、ページを遷移させずにコンテンツをより分かりやすく表示したいときに便利です。