
WordPressでWebサイトを運営している場合、WordPressの管理画面へのログインページには、アクセス制限や2段階認証を設定して、悪意のある第三者にアクセスされるのを防ぐ必要があります。
WordPressのログインページを2段階認証をする方法としては、WordPressプラグインで対応する方法や、WordPressが稼働しているWebサーバーソフト(ApacheやNginxなど)で対応する方法があります。
そこでここでは、WordPressプラグインでログインページにプラグインを使って「Time Based One-Time Password (TOTP)」による2段階認証を追加する方法と、Webサーバーソフト(Nginx)でログインページにBasic認証を追加して2段階認証にする方法を紹介します。
目次
プラグインで対応する場合
WordPressプラグインで2段階認証を設定する場合さまざまな選択肢がありますが、多くのWebサービスでも使用されている「Time Based One-Time Password (TOTP)」による2段階認証を追加するなら「Wordfence Login Security」がおすすめです。
Wordfence Login Securityは、総合セキュリティプラグイン「Wordfence」からログインセキュリティ機能を取り出した無料プラグインで、多くのWebサービスでも使用されている「Time Based One-Time Password (TOTP)」による2段階認証をWordPressのログインページに設定できます。
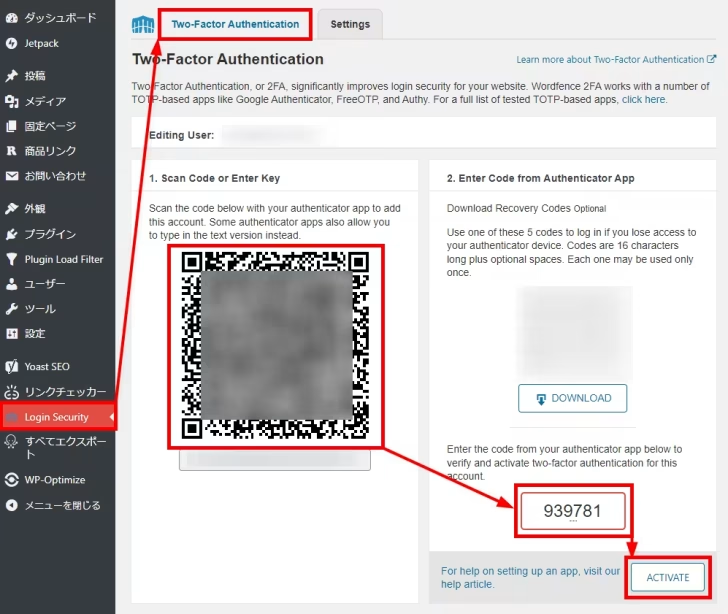
Wordfence Login Securityの設定手順は、プラグインをインストール&有効化してから、サイドメニューの「Login Security」から行います。
「Two-Factor Authentication」タブに表示されているQRコードをGoogle Authenticatorなどの認証アプリで読み取り、表示される認証コードを入力して「Activate」をクリックします。

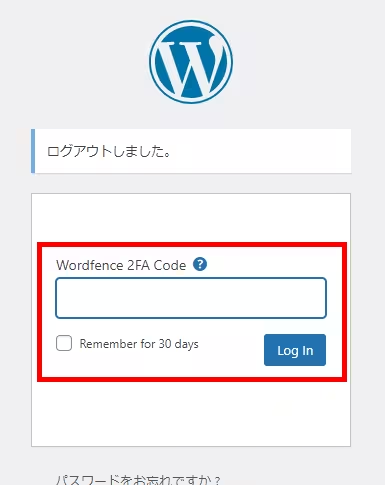
以上で、現在ログインしているユーザーに対して2段階認証が設定され、ログインページでパスワード認証後に、以下のように認証コードの入力画面が表示され、認証アプリに表示されるコードを入力してログインすることになります。

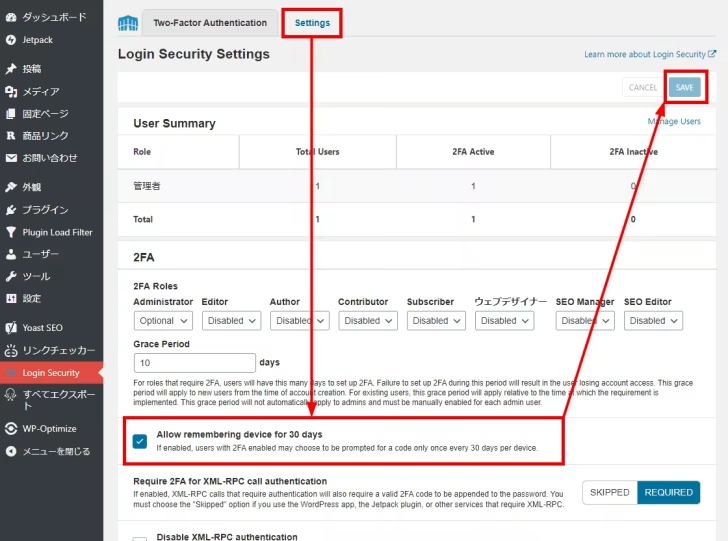
なお「Settings」タブ画面で「Allow remembering device for 30 days」にチェックを入れておくと、認証コードの入力画面に「Remember for 30 days」というチェックボックスが表示され、チェックを入れたうえでログインすることで、以降30日間はそのデバイスではワンタイムパスワードの入力不要でログインできるようになります。これが地味に便利です。

Webサーバーソフトで対応する場合
ApacheやNginxといったWebサーバーソフト側でWordPressのログインページに2段階認証を追加方法としては、ログインページにBasic認証やDigest認証、クライアント証明書認証を追加する方法が一般的です。
ここでは例として、NginxにBasic認証を追加する手順を紹介します。
Basic認証(Basic Authentication)は、HTTPで定義されている認証方式の一つで「基本認証」とも呼ばれており、ほぼすべてのWebサーバおよびブラウザが対応しています。
認証用ユーザーの作成
まず、Nginxが稼働しているLinuxマシン上で、以下のコマンドを実行して、Basic認証用ユーザーを作成するためのツールをインストールします。
# yum install -y httpd-toolsつぎに、以下のコマンドを順に実行して、Basic認証用ユーザーを作成します。なお、作成するディレクトリの名前は任意の名前でOKです。
# mkdir /etc/nginx/passwords
# htpasswd -c /etc/nginx/passwords/.password_basic <ユーザー名>
# パスワードを設定ユーザーを作成したら「.password_basic」ファイルに、ユーザーの情報が記述されていることを確認します。
# cat /etc/nginx/passwords/.password_basic
user_A:$apr1$xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.Nginxの設定
つぎに、Nginxの設定ファイルに、WordPressのログインページや管理ページに対してBasic認証を行う設定を追加します。
- auth_basicに指定した値は、認証ダイアログに表示されるだけなので任意の文字列でOKです。
- auth_basic_user_fileの値には、先ほど作成した.htpasswdファイルのパスを指定します。
server {
<省略>
location ~* /wp-login\.php|/wp-admin/((?!admin-ajax\.php).)*$ {
<省略>
auth_basic "Restricted";
auth_basic_user_file /etc/nginx/passwords/.password_basic;
<省略>
}
<省略>
}設定ファイルを更新したら、以下のコマンドを実行して設定ファイルに問題がないか確認します。
# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful最後に、設定を反映させるために以下のコマンドでnginxを再起動します。
# systemctl restart nginx以上で、設定完了です。
動作確認
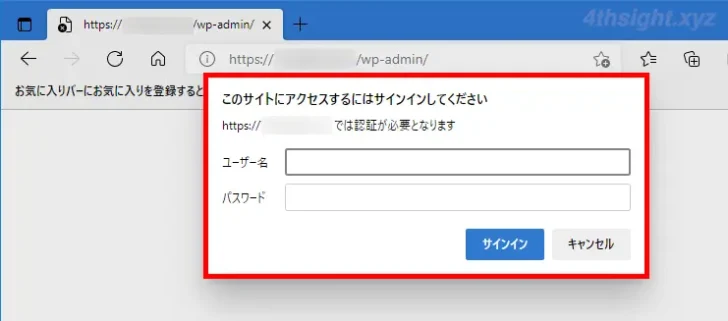
WordPressのログインページにBasic認証を設定すると、ログインページにアクセスすると、以下のように認証ダイアログが表示され、認証情報を入力することでページが表示されるようになります。

なお、Basic認証はユーザー名とパスワードをBase64でエンコードして送信しているだけのため、通信データが盗聴された場合、容易にユーザー情報を盗まれるリスクあるため、セキュリティを考慮すると、WebサイトをHTTPS化した上での利用が必須といえるでしょう。
あとがき
簡単に2段階認証を追加したいならプラグインを使った方法を、プラグインをインストールせずに対応したいなら、NginxなどのWebサーバー側の設定で追加するとよいでしょう。