
容量の少ないVPSやレンタルサーバーで、WordPressを使ったWebサイトを運営している場合、できるだけサーバー内のデータ使用量は節約したいところです。
WordPressサーバーのデータ使用量を節約する方法の一つとしては、記事などに挿入する画像ファイルをWordPressサーバーではなくクラウドストレージなどの別の場所に保管する方法があります。
そこでここでは、画像ファイルをGoogleフォトに保管して、WordPressから画像のURLを指定して読み込む方法を紹介します。
目次
Googleフォトに画像を保存
まず、GoogleフォトでWordPressから読み込むための共有アルバムを作り、そこに画像を保存します。
手順は、以下のとおりです。
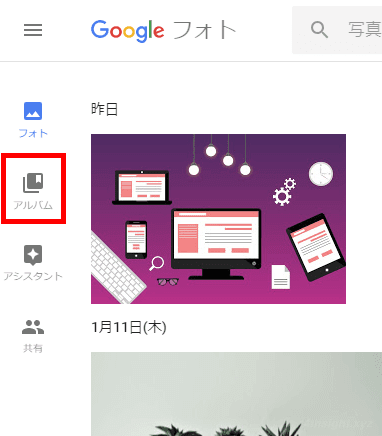
WebブラウザからGoogleフォトにアクセスして、左メニューから「アルバム」をクリックします。

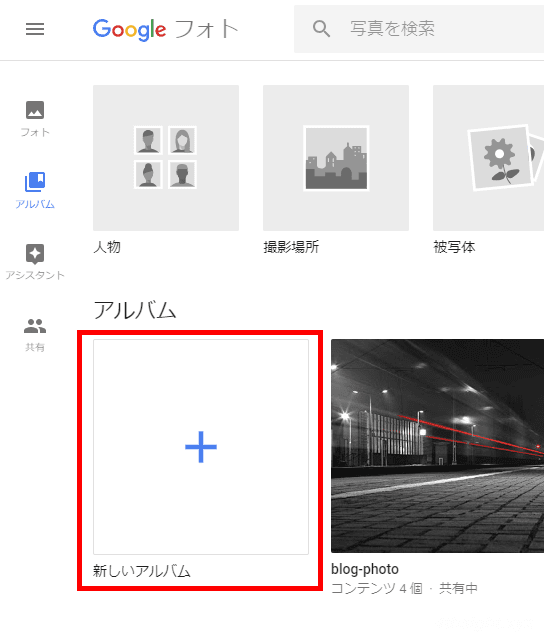
アルバム画面で「新しいアルバム」をクリックしてアルバムを作成します。

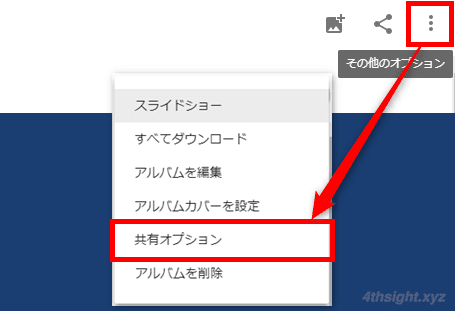
作成したアルバムを開いて、右上の「その他のオプション」メニューから「共有オプション」をクリックします。

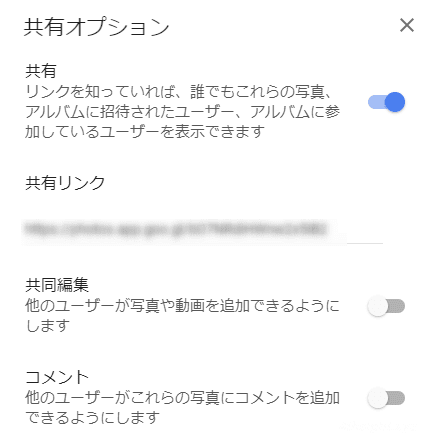
以下の画像のように共有設定することで、アルバム画像を誰でも閲覧できるようになります。なお「共同編集」「コメント」はOFFにしておきます。

あとは、作成したアルバムに画像をドラッグ&ドロップで登録するだけです。

記事に画像を挿入するときは
Googleフォトの共有アルバムに保存している画像を、記事に挿入するときは、Webブラウザで挿入したい画像を表示した状態で、画像を右クリックし、メニューから「画像アドレスをコピー」をクリックします。
なお、ブラウザ内に表示されている画像サイズのURLがコピーされるので、実際に挿入したい画像の大きさに合わせてから画像アドレスをコピーします。

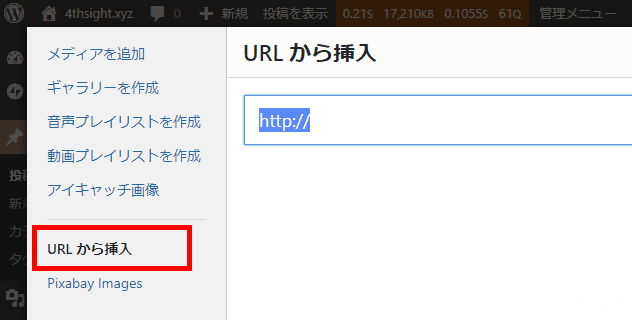
画像アドレスをコピーしたら、WordPressの投稿画面上にある「メディアを追加」から「URLから挿入」をクリックし、先ほどコピーしたURLを貼り付けます。

以上で、記事内にGoogleフォトに保存している画像を挿入できます。
外部画像をアイキャッチ画像として利用したいときは
WordPressで、外部URLから読み込んだ画像をアイキャッチ画像として設定するには、プラグインが必要となります。
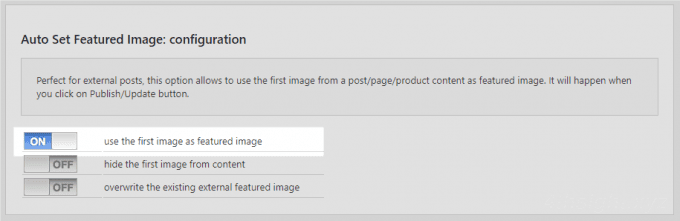
たとえば、WordPressプラグイン「Featured Image From URL」では、設定画面で「use the first image as featured image」をONに設定することで、外部画像をアイキャッチとして設定できます。

あとがき
WordPress環境で使用するデータ容量を節約したい方はお試しあれ。