
WordPressなどでWebサイトを作成するときに、操作方法などをわかりやすく伝えるときに「アニメーションGIF」を使うことがありますが、アニメーションGIFを記事内にそのまま挿入した場合、通常はページ読込と同時にループ再⽣されてしまうため、ページが見づらくなってしまうという難点があります。
そのようなときに便利なのが、アニメーションGIFに再生/停止ボタンを付けて制御できるようにしてくれるjqueryプラグイン「Gifffer」です。
そこでここでは、WordPress環境に「Gifffer」を導入して、アニメーションGIFの再⽣/停⽌を制御する⽅法を紹介します。
目次
Giffferの導入
「Gifffer」は、Webページに挿入されているアニメーションGIFの再⽣/停⽌を制御できるjQueryプラグインで、WordPress環境へのインストール手順は、次のとおりです。
Giffferの入手
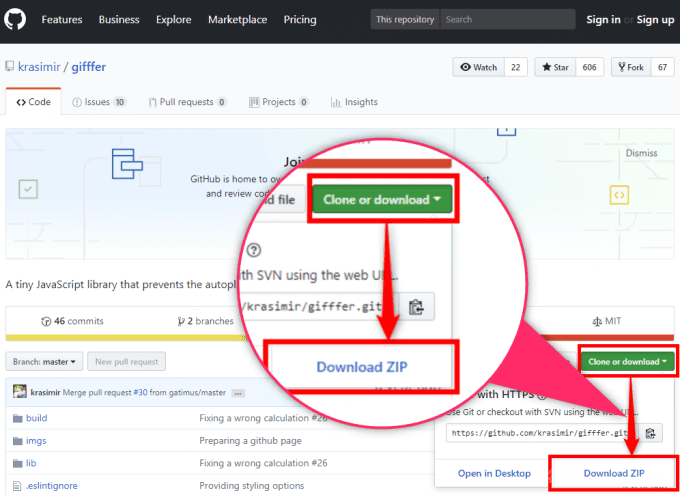
以下のWebページ(GitHub)で「Clone or Download」>「Download ZIP」を選択し、Gifffer本体をダウンロードします。
https://github.com/krasimir/gifffer

jsファイルの配置
ダウンロードしたファイル「gifffer-master.zip」を解凍し「build」フォルダーの中にある「gifffer.min.js 」をサーバへアップロードします。
ここでは、例としてWordpressのコンテンツルート配下の「/wp-content/plugins/gifffer/」ディレクトリをアップロード先としています。
Giffferの呼び出し
次に、Giffferを呼び出すための以下のコードを、テーマ(子テーマがある場合は、子テーマ)の「footer.php」に追記します。
<script src="/wp-content/plugins/gifffer/gifffer.min.js"</script>
<script>jQuery(window).on('load',function(){Gifffer();});</script>以上で、準備完了です。
アニメーションGIFの挿入
投稿にアニメーションGIFファイルを挿入するときは、画像ファイルと同じように挿入箇所にドラッグ&ドロップで挿入し、挿入時の設定は「リンク先︓なし、サイズ︓フルサイズ」とします。
リンク先を設定すると、他のプラグインと競合してうまく表示されない場合があり、サイズをフルサイズ以外に設定すると、Wordpressが勝手に静⽌画に差し替えてしまうのでご注意ください。
コードの編集
アニメーションGIFファイルを記事に挿入すると、次のようなHTMLコードとして挿入されています。
<img src="https://4thsight.xyz/wp-content/uploads/2018/05/1526569507.gif" alt="WebサイトでアニメーションGIFに再生や停止ボタンを付ける方法「gifffer」。" width="150" height="150" class="alignnone size-full wp-image-2648" />このコードの「src」属性を「data-gifffer」に変更することで、Giffferを使った再⽣になります。
<img data-gifffer="https://4thsight.xyz/wp-content/uploads/2018/05/1526569507.gif" alt="WebサイトでアニメーションGIFに再生や停止ボタンを付ける方法「gifffer」。" width="150" height="150" class="alignnone size-full wp-image-2648" />プレビューで確認してみると、以下のように画像の中央に再生ボタンが表示されており、クリックすると再生されます。
枠線を消す
記事を閲覧するブラウザによってはアニメーションGIFをクリックしたときに枠線が表⽰されることがありますが、この枠線はCSSで消すことができます。
枠線を消したいときは「style.css」に次のコードを追記します。
/* gifffer */
.gifffer {
outline: none;
}クラス「gifffer」をアニメーションGIFを挿入するコードに追加します。
<img data-gifffer="https://4thsight.xyz/wp-content/uploads/2018/05/1526569507.gif" alt="WebサイトでアニメーションGIFに再生や停止ボタンを付ける方法「gifffer」。" width="150" height="150" class="alignnone size-full wp-image-2648 gifffer" />すると、枠線が消えます。
あとがき
ちょっした操作をアニメーションGIF動画として記事に挿入したい場合、Giffferなら動画ファイルのように再生したいときだけクリックしてもらえばよいので、閲覧する側にとっても優しいですね。
ただ、アニメーションGIFはファイルサイズが大きくなりがちで、再生コントロールを付けようとすると、ここで紹介しているように少し手間がかかるため、手間なく簡単にアニメーション素材を挿入したい場合は、mp4やwebmなどの動画形式で挿入するほうが簡単です。