Webサイトを運営している方の中には、自分のサイトを効率よく利用してもらうためにサイト内に検索ボックスを設置している方もおられると思います。
検索ボックスは、自前で用意しても良いですが「Googleカスタム検索」を利用する方法もあります。さらに、Google AdSense(アドセンス)を利用しているなら「検索向けAdsense」で、検索結果に表示される広告からの収益も期待できます。
そこでここでは、Google Adsenseの管理画面からカスタム検索エンジンを自分のWebサイトに設置する方法を紹介します。
目次
カスタム検索エンジンの作成
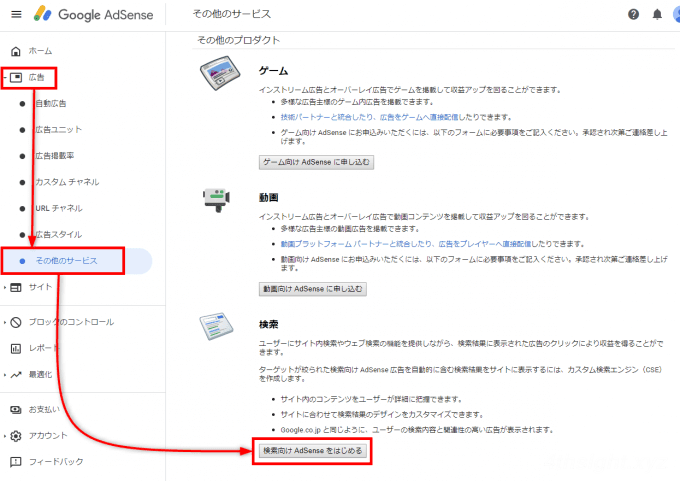
まずは、Google Adsenseの管理画面で「広告」>「その他のサービス」から「検索向けAdsenseを始める」をクリックします。
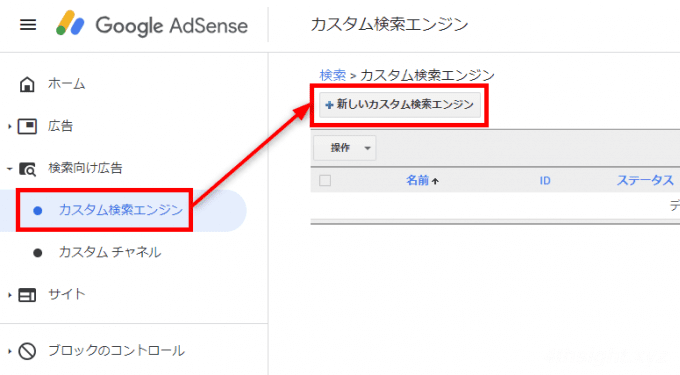
クリックしたら、いったんログアウトして、再度ログインすると左メニューに「検索向け広告」メニューが追加されているので、「カスタム検索エンジン」から「新しいカスタム検索エンジン」ボタンをクリックして、新しいカスタム検索エンジンを作成します。

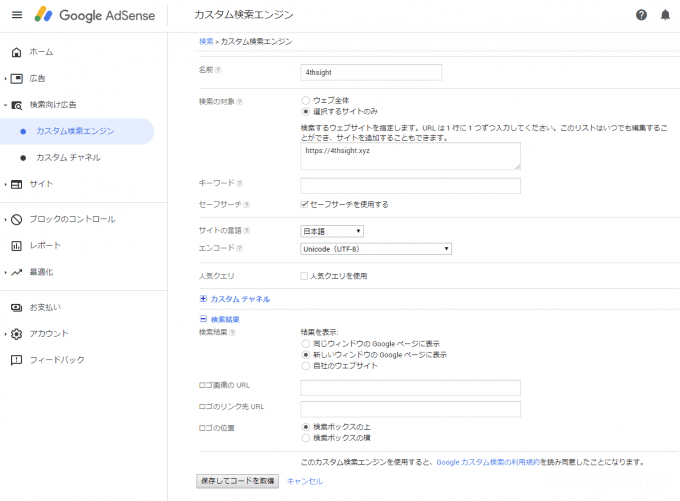
「カスタム検索エンジン」の作成画面では、最低限次の項目を設定し、それ以外の項目は必要に応じて設定します。
設定が済んだら、画面の下にある「保存してコードを取得」ボタンをクリックします。
| 項目 | 説明 |
|---|---|
| 名前 | 任意の管理しやすい名前を付けます。 |
| 検索の対象 | 「選択するサイトのみ」にチェックし、自分のWebサイトのURLを入力します。 |
| サイトの言語 | 日本人向けのサイトなので「日本語」を選択します。 |
| エンコード | 「Unicode(UTF-8)」を選択します。 |
| 検索結果 | 検索結果を新しいタブで開きたい場合は「新しいウィンドウのGoogleページに表示」を選択します。 |
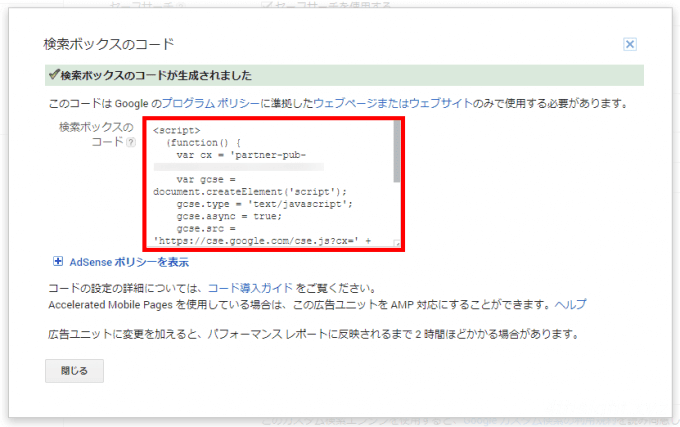
設定した内容で、カスタム検索エンジンのコードが生成されるので、コードをコピーしておきます。

以上で、カスタム検索エンジンの作成は完了です。
あとは、生成されたコードを自分のWebサイトの任意の位置に設置します。
Webサイトへの設置
ここでは、WordPressでの設置例を紹介します。
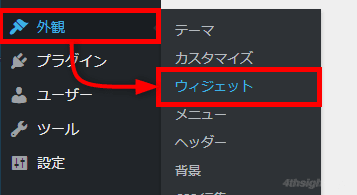
WordPress管理画面のメニューの「外観」から「ウィジェット」をクリックしてください。

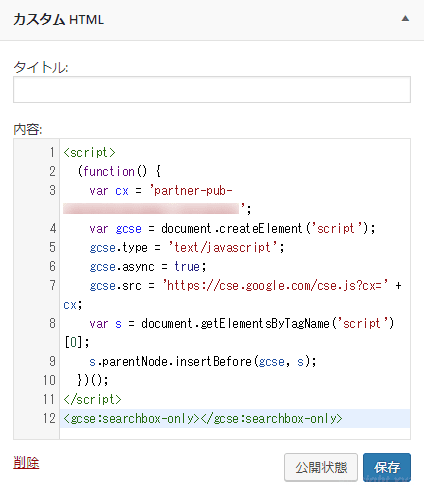
カスタム検索ボックスを設置したい箇所に「カスタムHTML」ウィジェットを挿入して、先ほどコピーしたカスタム検索エンジンのコードを貼り付けて「保存」ボタンをクリックします。

以上で、カスタム検索エンジンの設置は完了です。
デザインの調整
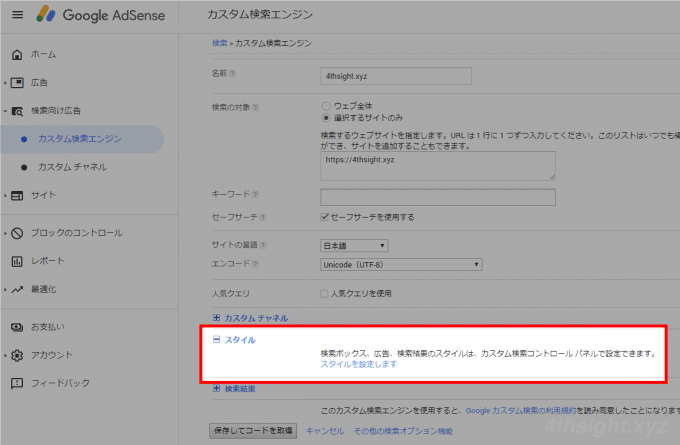
作成したカスタム検索エンジンを開くと「スタイル」という項目があります。
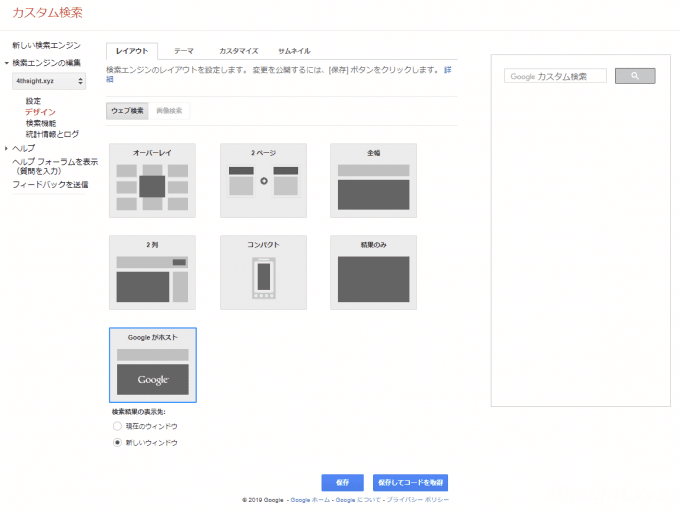
ここで「スタイルを設定します」をクリックすることで、検索ボックスや、検索結果画面のスタイルをカスタマイズできる画面が表示されます。
ここで、自分のサイトに合ったスタイルにカスタマイズが可能です。
なお、カスタマイズを施した場合は、画面下にある「保存してコードを取得」をクリックして、コードを取得し直して、自分のWebサイトへ貼り付け直して下さい。
CSSによる調整
検索ボックスの見た目は、CSSでもある程度は調整が可能です。

調整前のカスタム検索エンジン

調整後のカスタム検索エンジン
カスタム検索エンジンでの広告収益
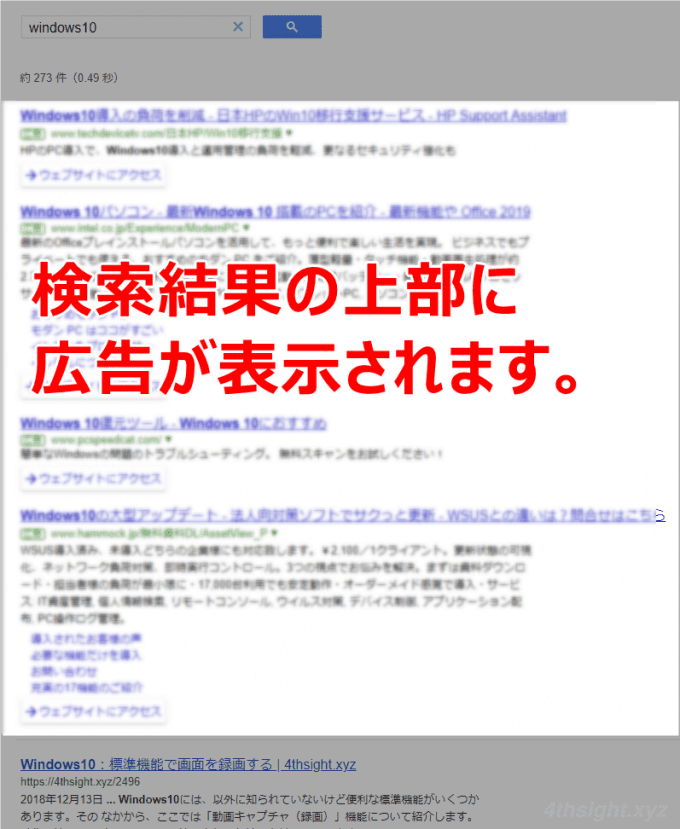
サイト訪問者がWebサイトに設置したカスタム検索エンジンで検索すると、検索結果の上部に広告が表示され、表示された広告がクリックされると、収益が発生します。

収益性はそれほど高くなささそうですが、設置しておいて損はありません。
あとがき
WordPressのウィジェットで設置できる検索ボックスだと、新しい投稿から表示されてしまいますが、Googleのカスタム検索エンジンだと、関連性の高い記事から表示してくれ、検索結果の表示も高速なので、使い勝手は悪くありません。
設置もそれほど難しくはないので、Webサイトを運営されている方は試してみてはいかがでしょうか。