
サイトアイコン(ファビコン)とは、Webブラウザのアドレス欄や、タブの端、ブックマークの先頭などに表示されるWebサイトのアイコンのことです。

サイトアイコンを設定しておけば、Webサイトを素早く見分けることができるので、Webサイトを運営するのであれば必ず設定しておきたい項目といえます。
そこでここでは、WordPressのWebサイトを例に、サイトアイコンに必要な画像ファイルのサイズや、WordPressでサイトアイコンを設置する方法を紹介します。
目次
サイトアイコンのサイズ
サイトアイコンは、表示される場所によってサイズが異なるため、以下のように複数サイズのアイコンを、ico形式やPNG形式の画像ファイルとして用意しておくのが一般的です。
- ブラウザのアドレス欄やタブでは「16×16」サイズ
- デスクトップ上のショートカットでは「32×32」サイズ
- Windowsでタスクバーにピン留めした場合は「24×24」サイズ
- スマートフォンのホーム画面の場合は「192x192」サイズ
なお、WordPressでは「512x512」サイズのPNG形式の画像ファイルを準備すればOKです。
サイトアイコンを設定する
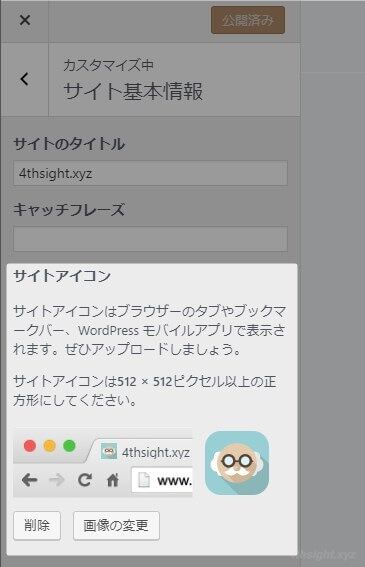
WordPressでサイトアイコンを設置するには、「管理画面」>「外観」>「カスタマイズ」>「サイト基本情報」メニューから設定できます。

WordPress4.3以前での設定方法
WordPress4.3以前では、上の設定項目がなかったため、次の手順で子テーマのfunctions.phpにコードを追記する必要がありました。
まず、スタイルシートと同じ階層に、アイコン形式ファイルとPNG形式ファイルをアップロードします。(子テーマがある場合は子テーマのスタイルシートと同じ階層に)
つぎに、functions.phpに以下を追記します。(子テーマがある場合は、子テーマのfunctions.phpに)
※ここでは、例としてアイコン形式ファイルを「favicon.ico」、PNG形式ファイルを「webclip.png」としています。
// favicon表示
function add_faviicon(){
echo '<link rel="shortcut icon" href="'.get_stylesheet_directory_uri().'/favicon.ico" />';
echo '<link rel="apple-touch-icon-precomposed" href="'.get_stylesheet_directory_uri().'/webclip.png" />';
}
add_action('wp_head', 'add_favicon');
// favicon表示(管理画面)
function add_admin_favicon() {
echo '<link rel="shortcut icon" href="'.get_stylesheet_directory_uri().'/favicon.ico" />';
}
add_action('admin_head', 'add_admin_favicon');以上で、Webブラウザにサイトアイコンが表示されるようになります。