
最近のWebブラウザは、拡張機能やアドオンを追加することで、いろいろな便利機能を追加することができます。
そこでここでは、WebブラウザとしてメジャーなGoogle Chrome(以下、Chromeブラウザ)向けの拡張機能の中から、仕事効率化や動画視聴、Web制作といった場面でおすすめの拡張機能を紹介します。
目次
仕事効率化に役立つ拡張機能
Sider
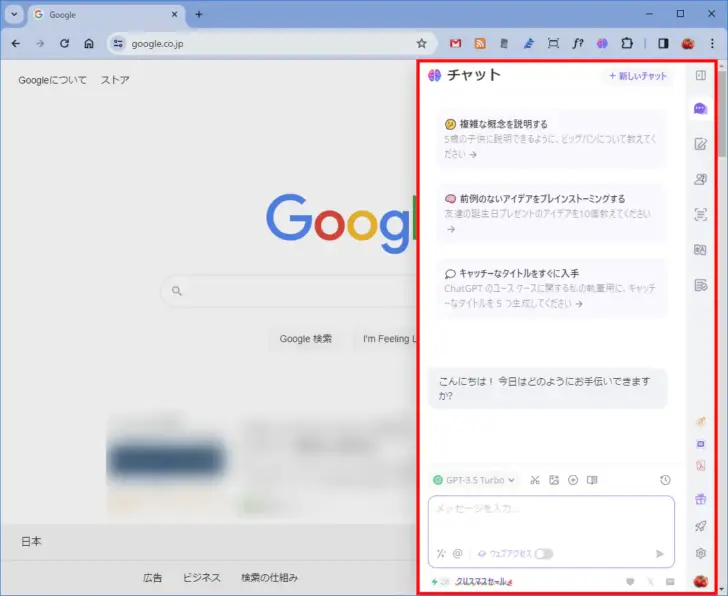
ChatGPTやGoogle Bardといった生成AIサービスを利用する場合、それぞれのWebサイトへアクセスして利用するのが一般的ですが、拡張機能「Sider」を利用すれば、Chromeブラウザのサイドバーから簡単にこれらのサービスを利用できるようになります。
利用できる生成AIサービスは「GPT-3.5Turbo」「GPT-4Turbo(有料)」「Claude-Instant」「Claude-2(有料)」「Gemini Pro」です。
Siderをインストールすると、Chromeブラウザ画面の右下にSiderのアイコンが常時表示されるようになり、アイコンをクリックすることでSiderのサイドバーが表示され、ここからさまざまな機能を利用できます。

Siderの主な機能は「チャット」「書く」「聞く」「OCR」「翻訳」「文法」という6つの機能です。
- チャット:質問に対いて回答してくれる機能
- 書く:与えられたお題に従って文章を書いたり、アイデア出しをしてくれる機能
- 聞く:現在開いているページやブラウザで選択した文章を要約してくれる機能
- OCR:画像やスクリーンショットからテキストなどを抽出してくれる機能
- 翻訳:表示しているWebページや入力したテキストを翻訳してくれる機能
- 文法:英文の文法をチェックしてくれる機能
なお、Siderでの質問は一日30回までの制限があり、それ以上利用したい場合は有料プランにアップグレードする必要があります。
また、有料機能にはYoutube動画を要約してくれる機能もあります。
ChatGPT - ウェブサイトとYouTube動画の要約
ChatGPT - ウェブサイトとYouTube動画の要約 - chromeウェブストア
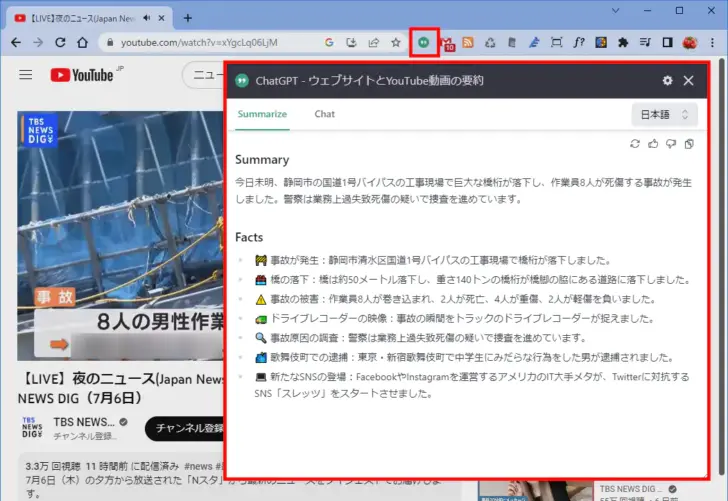
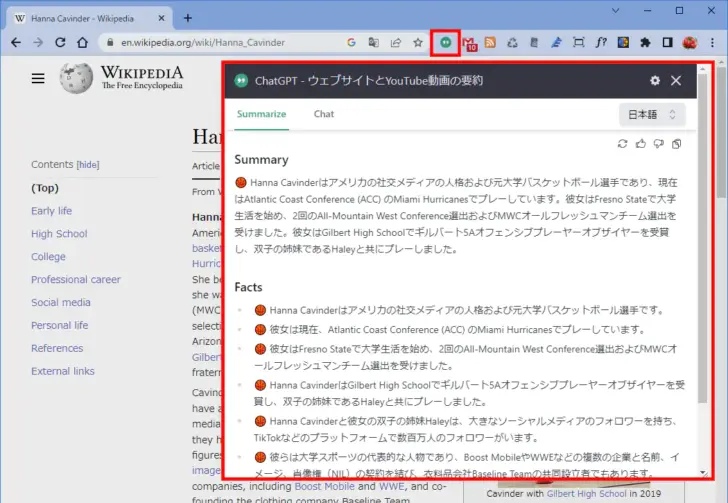
閲覧しているWebサイトやYouTube動画の要点だけを素早く確認したいときってありますよね。そのようなときは、拡張機能「ChatGPT - ウェブサイトとYouTube動画の要約」が役立ちます。
たとえば、YouTube動画を要約するときは、対象の動画を再生しながら拡張機能アイコンをクリックすることで、動画の要約をテキストで確認できます。

また、ボリュームのあるWebサイトや英語のWebサイトを表示している状態で拡張機能アイコンをクリックすれば、日本語に翻訳しつつ要約することもできます。

なお、この拡張機能を利用するにはあらかじめChatGPTでユーザー登録しておく必要があります。
Black Menu for Google
Black Menu for Google | Chromeウェブストア
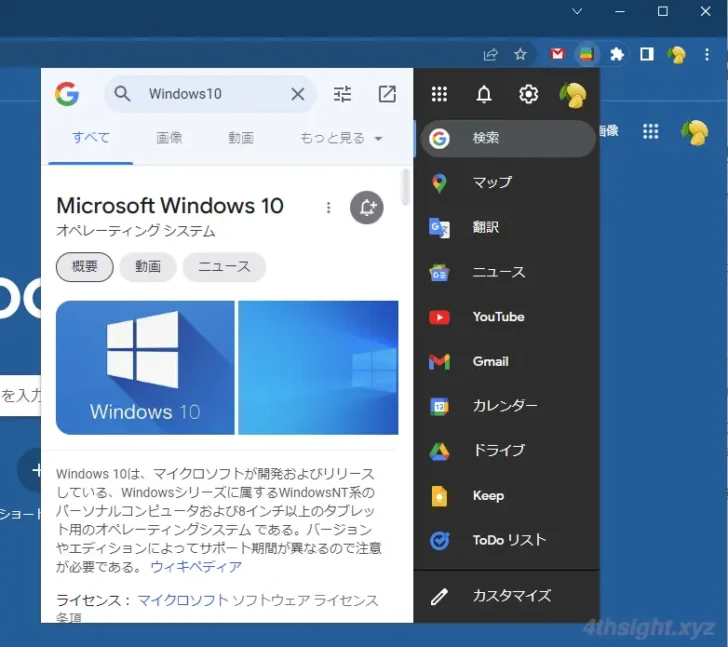
「Black Menu for Google」は、Googleが提供しているサービスをポップアップメニューから呼び出して、新しいタブを開くことなく利用できるようにする拡張機能です。
たとえば、Google検索を選択した場合、ミニ画面上でウェブ検索をしたり、画像、書籍、ニュースなどの検索結果を表示できます。

そのほかにも、利用するサービスごとにミニ画面上でいろいろな操作が可能です。
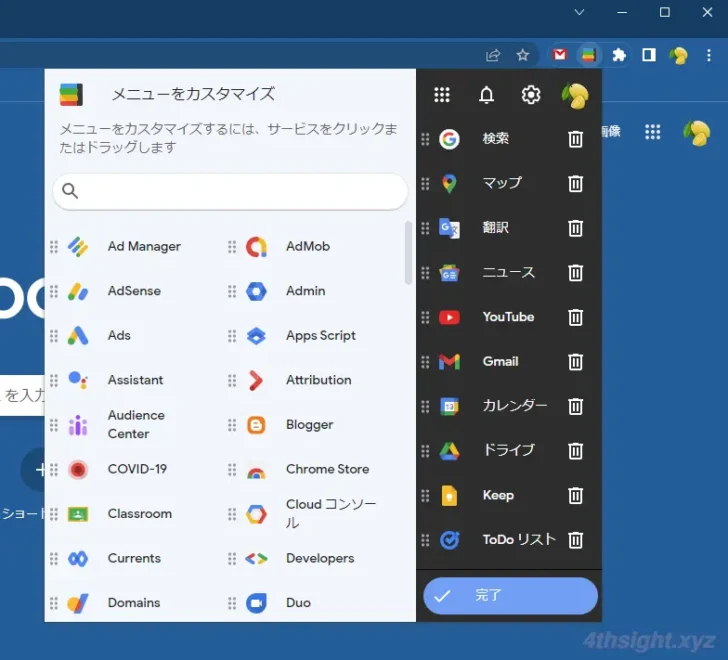
また、メニューに表示されるサービスは追加/削除が可能で、自分が利用するサービスだけを表示させたり、表示順を変更することもできます。

なお、利用できるサービスは、Google検索やGmail、YouTubeをはじめ、Googleが提供しているサービスのほとんどに対応しているといっても過言ではなく、日々、さまざまなGoogleサービスを利用しているなら欠かせない拡張機能です。
Google Mail Checker
Google Mail Checker - Chrome ウェブストア
「Google Mail Checker」は、Gmailの受信トレイにある未読メールの数をアイコン上に表示してくれるGoogle製の拡張機能です。
Gmailをわざわざ開かなくてもアイコンで未読メール数を確認できるので、メールの新着確認に時間を割く必要がない点や、設定画面がないシンプルな作りの拡張機能である点が良いですね。
また、Googleが提供している拡張機能というところも、安心して利用できる点ではないでしょうか。
Googleドライブに保存
Google ドライブに保存 - Chrome ウェブストア
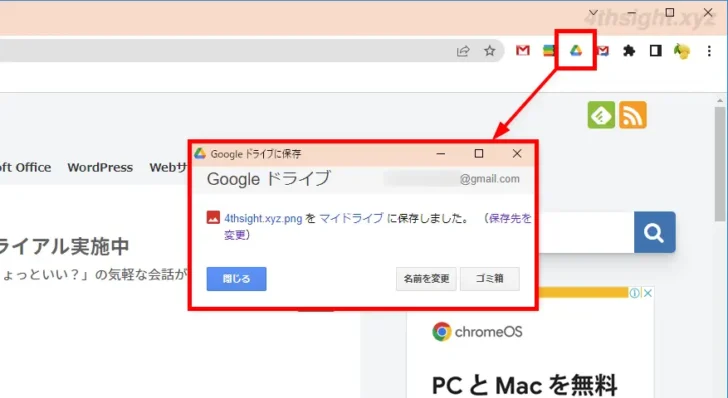
「Googleドライブに保存」は、表示しているページをPNGやHTML、Googleドキュメントといった形式でGoogleドライブに保存できる拡張機能です。
使い方はとっても簡単で、保存したいページを開いている状態で拡張機能をボタンをクリックすれば、Googleドライブにあらかじめ指定した形式で保存することができます。

なお、拡張機能の設定画面で、保存形式やGoogleドライブの保存先フォルダーを指定することができます。
Webページを保存しておいて、後から見返すことがよくあるなら便利な拡張機能です。
Google Keep Chrome 拡張機能
Google Keep Chrome 拡張機能 - Chrome ウェブストア
「Google Keep」は、Googleが提供しているマルチデバイス向けのメモサービスで、拡張機能「Google Keep Chrome 拡張機能」を利用すれば、開いているWebページへのリンクをGoogle Keepに保存したり、選択した領域を簡単にメモとして保存したり、新規メモを素早く作成することができます。
メモアプリにGoogle Keepを使っている方に是非オススメしたい拡張機能です。
ドキュメント、スプレッドシート、スライドで Office ファイルを編集
ドキュメント、スプレッドシート、スライドで Office ファイルを編集 - Chrome ウェブストア
「ドキュメント、スプレッドシート、スライドで Office ファイルを編集」は、Microsoft Word、Excel、PowerPoint ファイルをGoogleドキュメント、スプレッドシート、スライドで表示、編集できる拡張機能です。
拡張機能をインストールすると、Office関連ファイルをChromeにドラッグ&ドロップしたり、GmailやGoogleドライブから開くと、Googleドキュメント、スプレッドシート、スライドで表示、編集でき、それぞれのファイルは元のOffice形式やGoogleドキュメントとして保存することができます。
なお、編集機能はテキストの挿入など基本的な機能のみなので、おもに表示用として利用するのが良さそうです。
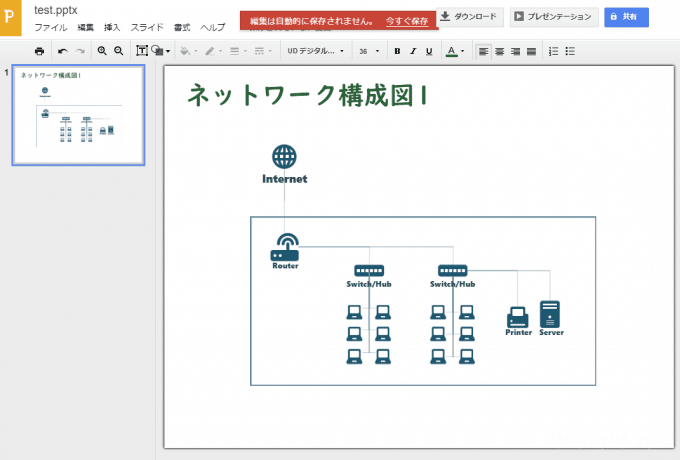
下の画像は、PowerPoint形式のファイルをChromeにドラッグ&ドロップし、若干の編集を加えたときの画像です。一見するとPowerPointで表示したときと比べても、それほど違和感はないように感じます。

Awesome Screenshot
Awesome Screenshot スクリーンショットと画面録画 - Chrome ウェブストア
Webサイトを閲覧していて、表示ページを保存したいと思ったことのある人は結構いるのではないでしょうか。そんな時に便利なのが「Awesome Screenshot」です。
「Awesome Screenshot」では、Webページ全体や指定した範囲を、画像ファイルとして保存・クリップボードへコピー・印刷することができます。
また、ChromeブラウザでWebページをPDF形式で保存すると、おかしなレイアウトになることがありますが「Awesome Screenshot」を使えば、ほぼ見た目通りに保存ができます。
Webページを保存するには欠かせない拡張機能です。
Microsoft エディター
Microsoft エディター - Chrome ウェブストア
「Microsoft エディター」は、Microsoftが提供している拡張機能で、Microsoft Wordに組み込まれていたAIを活用した文章作成アシスタントサービスを、Webブラウザの拡張機能として利用できるようにしたものです。
「Microsoft エディター」では、以下のような機能を利用できます。
- スペルチェック機能
- 文書校正機能
- 表現方法の改善を提案する機能
スペルチェックと文章校正は、Microsoftアカウントでサインインすれば利用可能で、表現方法の改善を提案する機能は「Microsoft 365」購入者にのみ提供されます。
Webブラウザ上でメールを作成したり、ブログの投稿を作成したりするときに、作成した文章の文法的な間違いを自動的にチェックしてくれるので、文章作成がこれまで以上にラクになりますよ。
動画視聴で役立つ拡張機能
Webブラウザで動画を視聴していると、他の作業をしながら視聴したいときにコンパクトに表示したい、動画の再生速度を調整したい、余計な広告を表示させたくないといったように、もっと便利に効率よく動画を視聴したいと感じることも多々あります。そのようなときに役立つ拡張機能を紹介します。
Picture-in-Picture Extension
Picture-in-Picture Extension (by Google) - Chrome ウェブストア
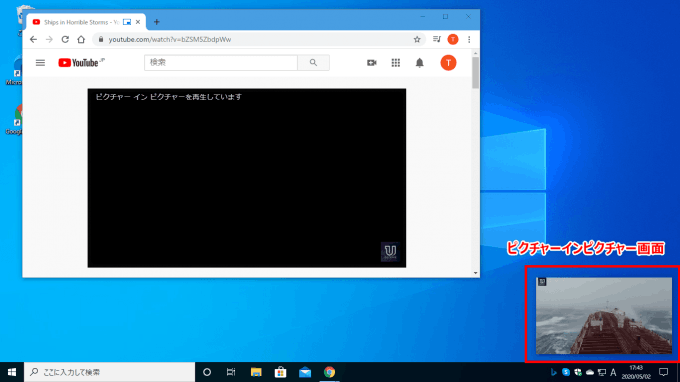
「Picture-in-Picture Extension (by Google)」は、Webページ上のHTML5ベースの動画をピクチャーインピクチャー(PIP)表示してくれる、Googleが提供しているChromeブラウザ向けの拡張機能です。
「ピクチャーインピクチャー(PIP)」機能は、Webページの動画エリアだけをブラウザから分離させて、常に他のウィンドウの前面にフローティングウィンドウとして表示できる機能で、PC版Chromeブラウザではバージョン70から実装されています。
PIP表示ウィンドウでは、ウィンドウサイズを変更したり、ドラッグして表示位置を移動したりでき、動画をタップまたはクリックすれば、再生/一時停止といった操作も可能です。

Chromeブラウザのデフォルトでは、YouTubeぐらいしかPIP表示できませんが、この拡張機能を利用すれば、HTML5ベースの動画サービスであれば、拡張機能アイコンやショートカットキー(Alt+P)から、簡単に動画をPIP表示することができます。
試した限りでは、YouTube以外に、TVer、NetFlix、Amazon PrimeVideo、ニコニコ動画、hulu、U-Nextなど、メジャーな動画サービスなら問題なく動作するようです。
動画を視聴しながらほかの作業をしたいときに便利です。
Video Speed Controller
Video Speed Controller - Chrome ウェブストア
「Video Speed Controller」は、HTML5で配信されている動画の再生速度をキーボード操作で変更できるChromeブラウザ向けの拡張機能です。
最近では、多くのメジャーな動画配信サービスがHTML5を使用しており、YouTubeなどでは標準で再生速度の調整機能も提供されていますが、AmazonプライムビデオやNetflixといった一部のサービスでは、早送りや巻き戻しはできますが、再生速度が変更できない場合があり、そのようなときに、このVideo Speed Controllerが活躍してくれます。
Video Speed Controllerをインストールした状態で動画を再生すると、再生画面の左上に「1.00」と表示されており、これが再生速度を表しています。

再生速度を変更するときは、キーボードから「D」キーを押すごとに0.1ずつ再生速度が上がり、「S」キーを押すごとに0.1ずつ再生速度が下がり、「G」キーを押せば指定した再生速度に一発で切り替えられます。
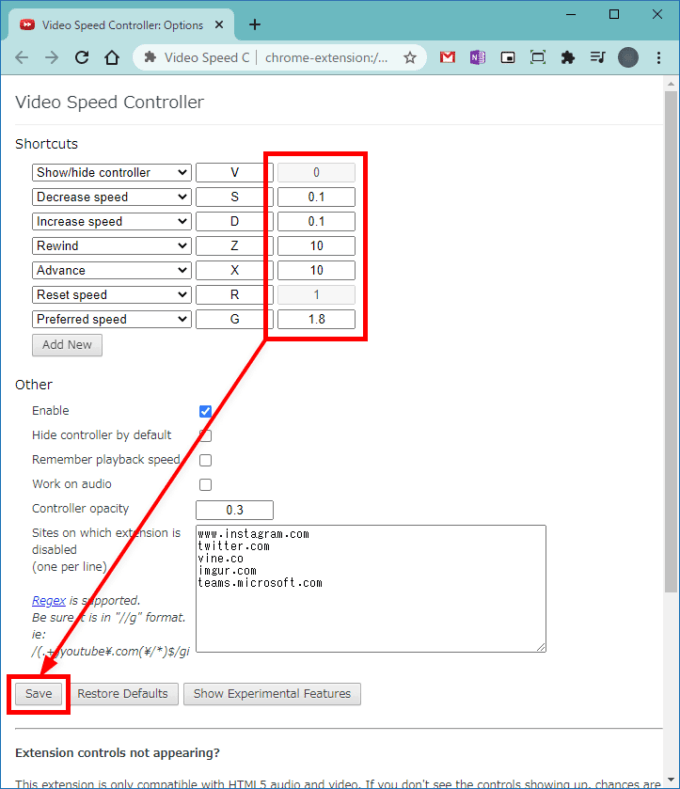
なお、Video Speed Controllerでは、デフォルトで再生速度の変更は0.1単位、早送り/巻き戻しは10秒単位、おススメの再生速度は1.8に設定されていますが、これらの値は設定画面で変更することができます。

Enhancer for YouTube

Enhancer for YouTube - Chrome ウェブストア
「Enhancer for YouTube」は、YouTubeでの動画視聴を便利にしてくれるChromeブラウザ向けの拡張機能で、さまざまな便利機能が搭載されています。
中でも個人的におすすめの機能は、以下のとおりです。
- 動画の視聴中に表示される広告の非表示
- マウスホイールで再生速度や音量の調整
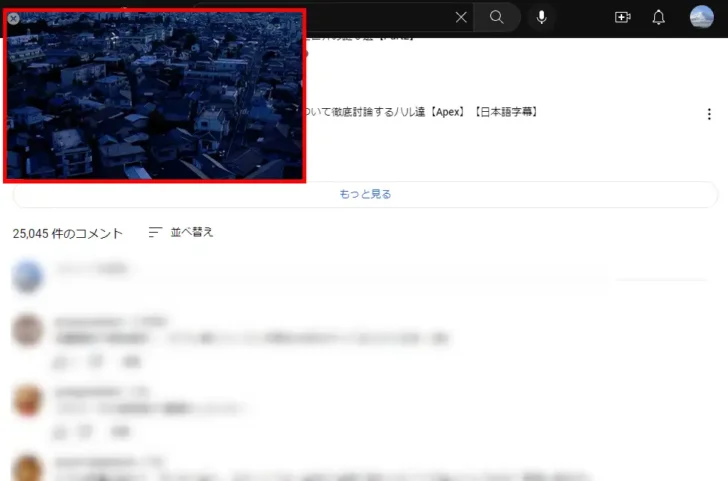
- 動画の再生画面をウィンドウの特定位置にミニプレイヤーとして表示
- さまざまな機能をショートカットキーから呼び出せる
たとえば、動画の再生画面をウィンドウの特定位置にミニプレイヤーとして表示させれば、コメントを読むために下にスクロールしても動画が固定表示され、視聴しながらコメントを読み進めることができます。

Web制作で役立つ拡張機能
Window Resizer
Window Resizer - Chrome ウェブストア
Webサイトの製作時などに、さまざまなデバイスでサイトの表示を確認したいときがあります。そんなときに便利なのが「Window Resizer」です。
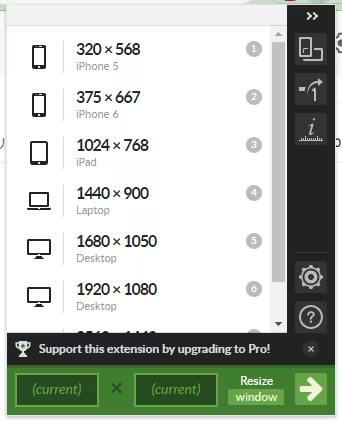
「Window Resizer」は、Chromeのウィンドウサイズを様々なデバイスに合わせたサイズに変更できる拡張機能です。いろんなウィンドウサイズで表示をテストしたり、ウィンドウサイズを決まったサイズに変更するのに役立ちます。(以下が表示されるメニューです)

ウィンドウサイズは、上の画像のようにあらかじめ用意されているプリセット(iPhone, iPadなど)から選択したり、自分でサイズを指定することもできます。
WhatFont
Webサイトを閲覧していて、かっこいい書体を使っているサイトを発見したときに、そのサイトで使用されているフォントを知りたくなりますよね。
そんなときに便利な拡張機能が「WhatFont」です。
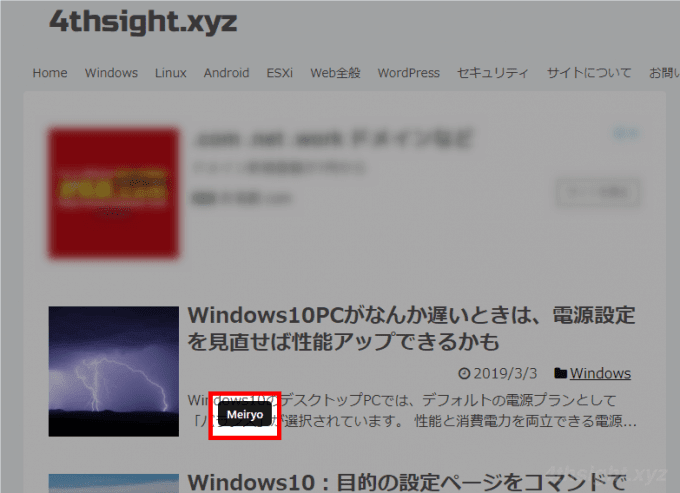
使い方は、拡張機能アイコンをクリックしてから、フォントを知りたい箇所にマウスカーソルを合わせると、そこで使われているフォントを表示してくれます。

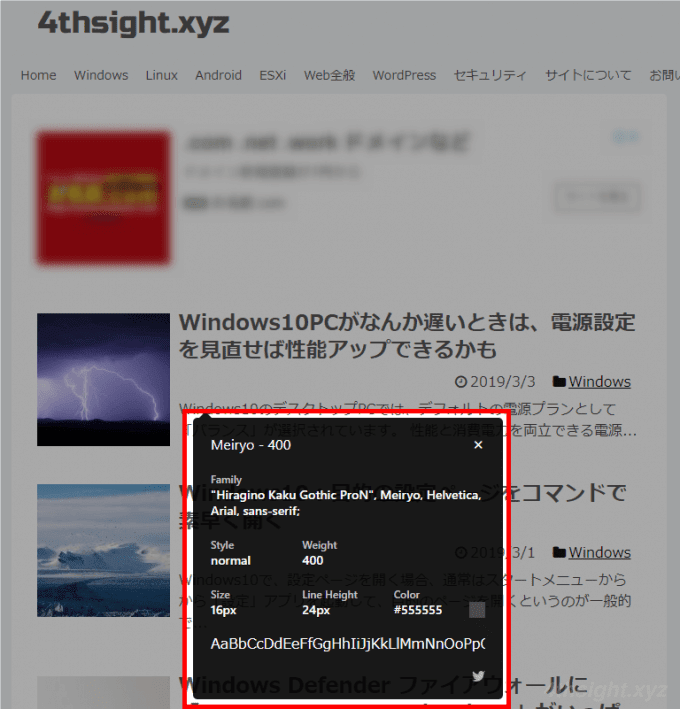
さらにもう一度クリックすると「Font Family」「Font Weight」「Font Size」「Line Height」「Font Clolor」など、フォントについてのさまざまな情報を確認することができます。

Link to Text Fragment
Link to Text Fragment - Chrome ウェブストア
「Link to Text Fragment」は、Webページ上の特定のテキストへのリンクを生成できるGoogle製の拡張機能です。
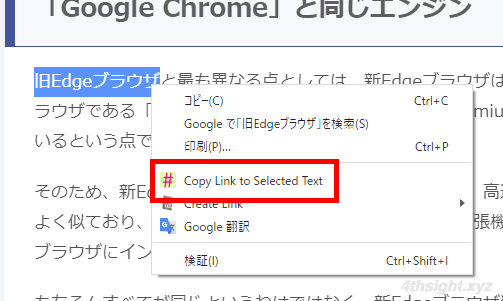
使い方は、リンクしたいテキスト部分を選択し、右クリックメニューから「Copy link to Selected Text」を選択します。

すると、リンクURLがクリップボードにコピーされるので、あとは記事などに貼り付けるだけです。
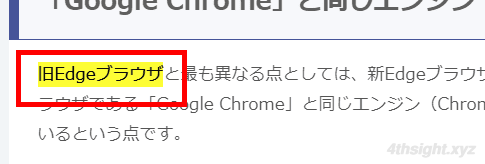
「Link to Text Fragment」で作成したリンクをクリックすると、リンク先のページの選択したテキストの場所に簡単に移動でき、選択したテキスト部分は黄色く表示されるのも分かりやすいです。

なお、この拡張機能で作成したリンクは、Chromeブラウザや新Edgeブラウザでしか機能しません。
Create Link
ブログ記事にリンクや引用などを貼り付けるとき、URLやアンカーテキストからリンクを作成しますが、この拡張機能を使うと、好みのフォーマットであっという間にリンクを作成してくれます。
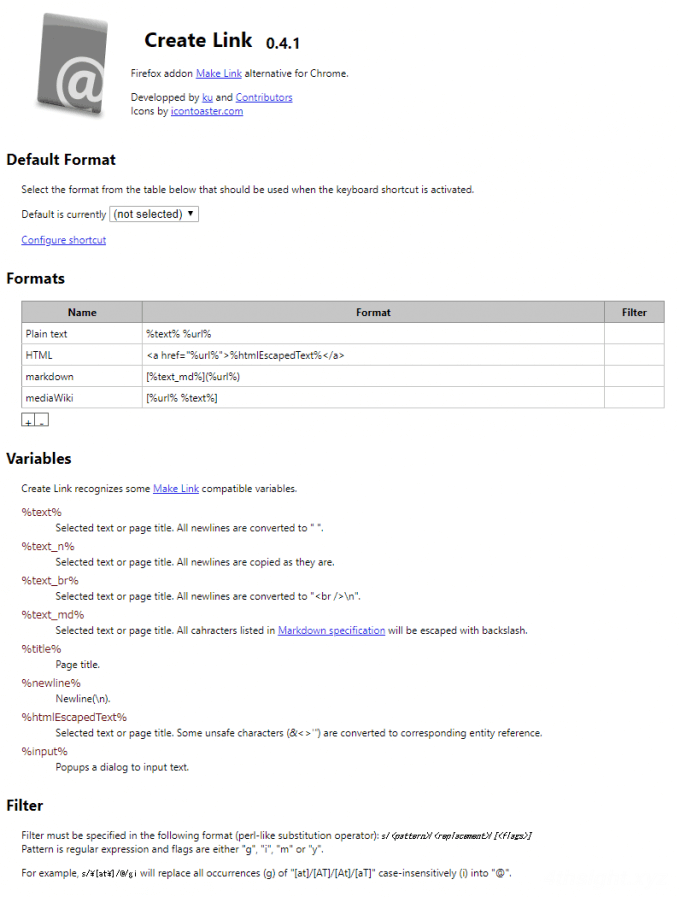
以下の設定画面を見ていただくとわかりますが、デフォルトではテキスト・HTML・MarkDownなどでリンクを出力できます。また、自分で好きなフォーマットを追加することもできます。

Page load time
Page load time - Chrome ウェブストア
Webサイトなどを運営していると自分のサイトの表示スピードが気になります。スピード計測サイトやツールを使って計測することもできますが、この拡張機能を入れておけば、ページ表示時間を計測してアイコン上に表示してくれるので、いちいち計測サイトやツールを使わなくても、すぐに見れるのがうれしいです。
実際の表示スピードは、こんな感じで表示されます。

あとがき
拡張機能を利用することで、Webブラウザを使った操作を何倍にも便利にできます。是非ご活用ください。