
WebページなどにYouTube動画を埋め込んだりリンクを貼り付けるとき、URLやHTMLに少し手を加えることで次のようなことができます。
- 埋め込んだYouTube動画をレスポンシブ対応にする
- YouTube動画を好みのところから再生する
- YouTube動画のサムネイルを取得する
そこでここでは、YouTube動画をWebページに埋め込んだりリンクを貼り付けるときの便利テクニックとして、上に挙げた3つを紹介します。
目次
レスポンシブ対応で埋め込む
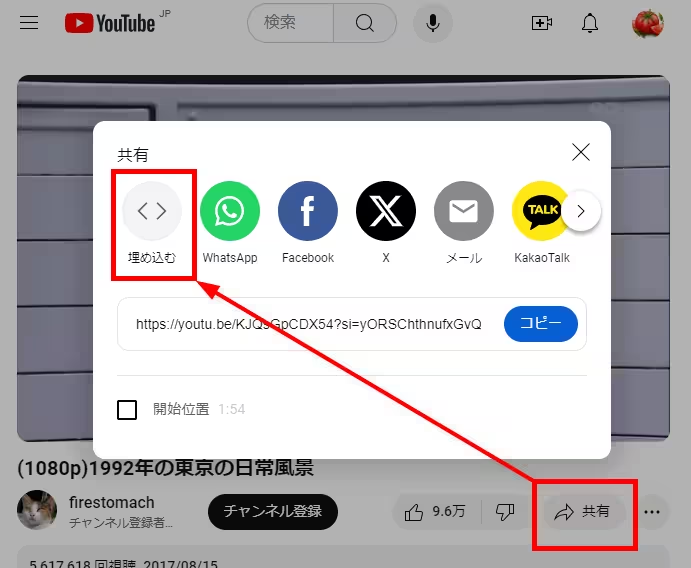
WebページにYouTube動画を埋め込む場合、一般的には埋め込みたい動画のページで「共有」メニューから「埋め込む」を選択します。

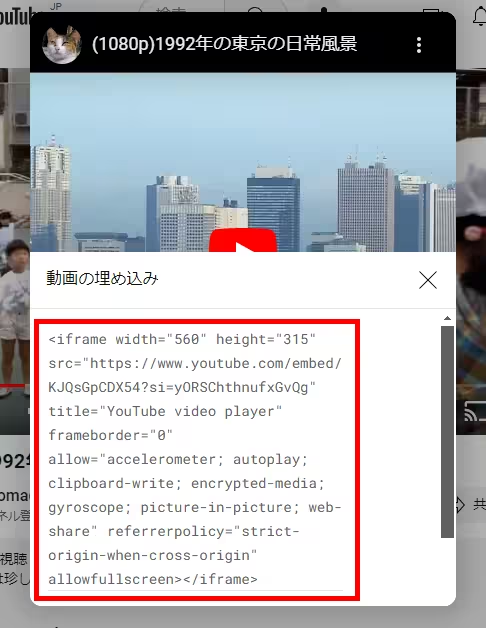
すると、埋め込み用のHTMLコードが表示されるので、それをコピーしてWebページに貼り付けるという手順になります。

ですが、埋め込み用のコードをそのまま貼り付けると固定サイズとなり、Webページの幅が狭くなった時に、埋め込んだ動画がはみ出てしまうことがあります。
そこで、埋め込み用のコードをdivタグで囲い、スタイルシートでWebページの幅に応じて埋め込んだ動画の大きさが変わるよう設定します。
HTMLコードは次のように記述します。
<div class="video">
~~埋め込みコード~~
</div>CSSには、次のように記述します。
.video {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.video iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}以上の設定で、埋め込んだYouTube動画がページ幅に応じて伸縮されるよう(レスポンシブ)になります。
好きなところから再生する
YouTube動画のリンクを開くと、通常は動画が最初から再生されますが、URLに少し手を加えることで、動画の途中から再生させることができます。
たとえば、90秒後から動画の再生を開始させる場合、URLの末尾に「&start=90」を付加します。
https://www.youtube.com/watch?v=XXXXXXXXXXX&start=90
これで、動画の冒頭から90秒の時点から再生させることができます。
また、動画をWebページに埋め込むときも、埋め込みコードの動画URLの末尾に「&start=90」と追記することで、同じように動画の冒頭から90秒の時点から再生させることができます。
動画の一部分だけを紹介したいときなどに役立ちます。
サムネイル画像を取得する
Webページに動画を埋め込むと読み込みなどに時間が掛かるため、一つのページに複数の動画を埋め込んだりすると、ページの表示が遅くなってしまいます。
そんなときは、動画を埋め込むのではなく動画のサムネイル画像をリンクとして貼り付けるのがおすすめです。
動画のサムネイル画像は、動画のURLを次のように編集してアクセスすることで表示・取得できます。
たとえば、動画のURLが「https://www.youtube.com/watch?v=XXXXXXXXXXX」の場合は、次のようにURLを編集しアクセスすることで、その動画の高画質のサムネイル画像を表示できます。
https://img.youtube.com/vi/XXXXXXXXXXX/maxresdefault.jpg
動画のリンクを貼り付けるときに、分かりやすいサムネイル画像を掲載できて便利です。
あとがき
WebページにYouTube動画を埋め込んだり、リンクを掲載したいときは、ここで紹介しているテクニックを使うことで、より分かりやすいページ作りに役立つと思いますよ。ご活用あれ。
