
Windows 10でテキストファイルを編集する場合、標準搭載の「メモ帳」やサードパーティーのテキストエディターを利用して編集することが多いと思いますが、メモ帳では機能的に物足りない、かといってサードパーティーの無料テキストエディターもいまいち使いづらいと感じている方もいらっしゃると思います。
そのような方に試してほしいのが、Microsoftが提供している無料コードエディター「Visual Studio Code」です。
Visual Studio Codeは、プログラマーがコードを編集するためのツールとしてとても人気がありますが、テキストエディターとしても結構便利です。
そこでここでは、Windows向けのisual Studio Codeの概要やテキストエディターとして利用するためのおススメ設定を紹介します。
目次
Visual Studio Codeとは

Visual Studio Code - Code Editing. Redefined
「Visual Studio Code」は、Microsoftが提供している無料のコードエディターで、Windows、Linux、Macに対応しています。
Visual Studio Codeは、プログラマーがコードを編集するためのツールとして利用されることが多く、機能の多くはプログラミング向けですが、軽量で処理速度が速く、大容量のテキストファイルも編集できることから、テキストエディターとしての使い勝手も悪くありません。
また、Visual Studio Codeでは、拡張機能を利用して機能を追加することができ、拡張機能のなかには、文書校正ツールや文字カウントツールなど、文書作成に役立つ拡張機能も提供されています。
さらに、Visual Studio Codeでは、設定を同期して複数のデバイスで同じ設定のVisual Studio Codeを利用することができるので、複数のデバイスで同じ設定で利用したい場合にも便利です。
Visual Studio Codeの基本的な使い方
インストール
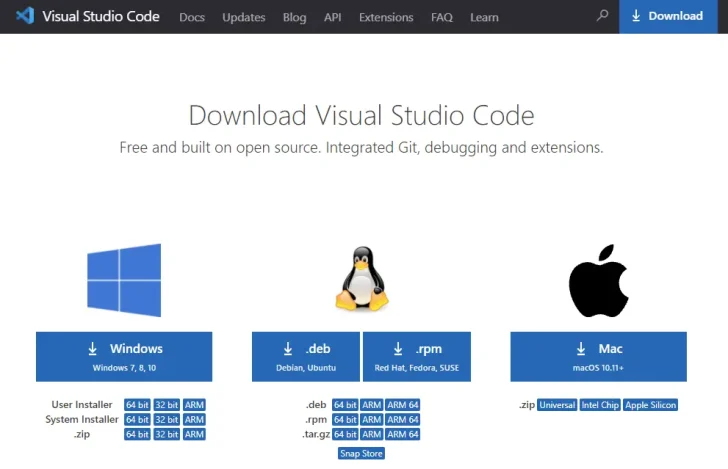
「Visual Studio Code」は、以下の公式ページからダウンロードでき、Windows版はパソコンにインストールするタイプと、ZIPファイルを解凍して利用するタイプが用意されています。
Download Visual Studio Code - Mac, Linux, Windows

新しいファイルの作成
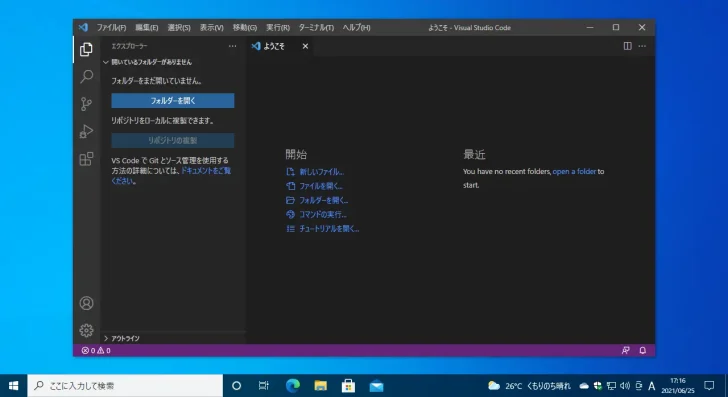
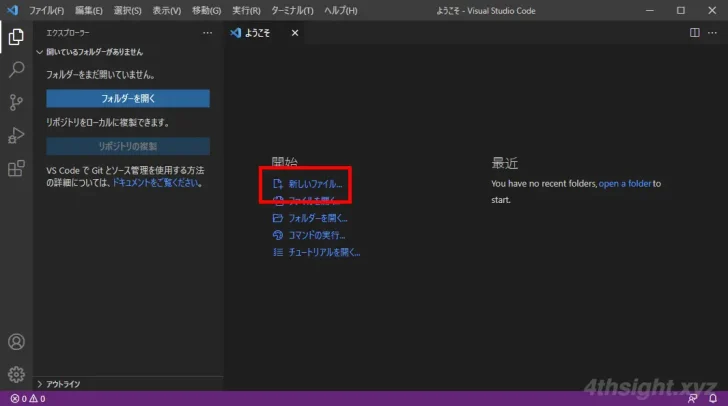
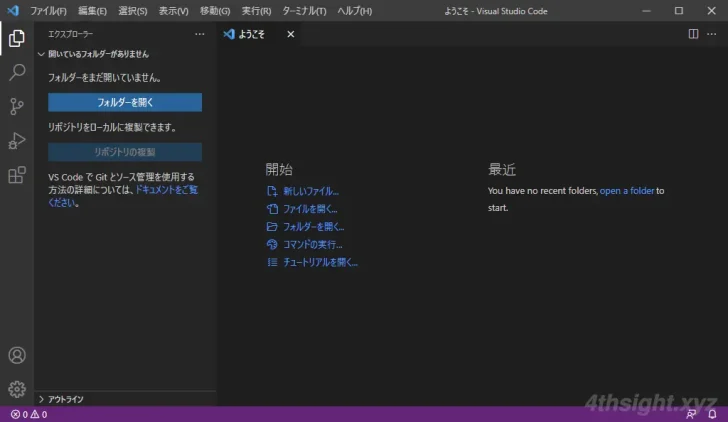
「Visual Studio Code」を起動したら「ようこそ」タブで「新しいファイル」をクリックします。

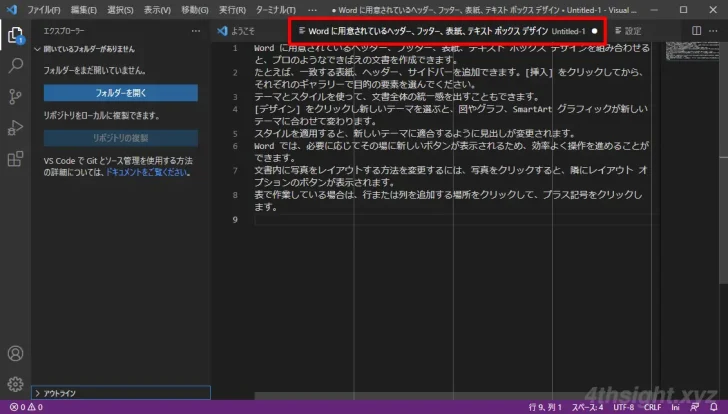
すると、新規のタブが表示され、一般的なテキストエディターと同じように入力できます。

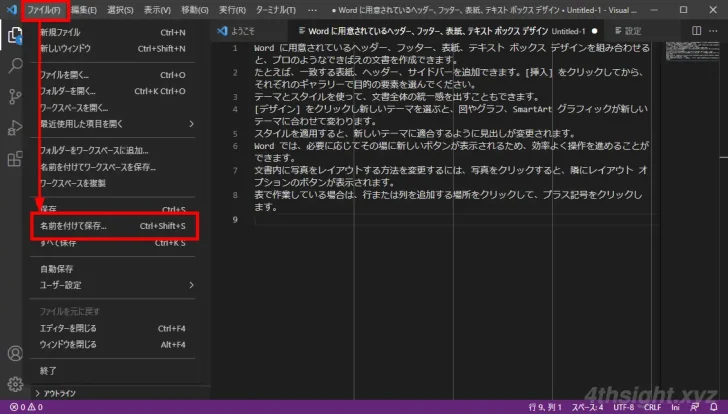
作成したファイルは、画面上部の「ファイル」メニューからテキストファイルとして保存できます。

設定のカスタマイズ
ここでは「Visual Studio Code」を、テキストエディターとして利用するためのおススメ設定を紹介します。
テーマの変更
「Visual Studio Code」のデフォルトでは、黒背景に白文字をベースとした「Dark+」というテーマが設定されていますが、好みに合わせて変更することができます。

テーマ「Dark+」
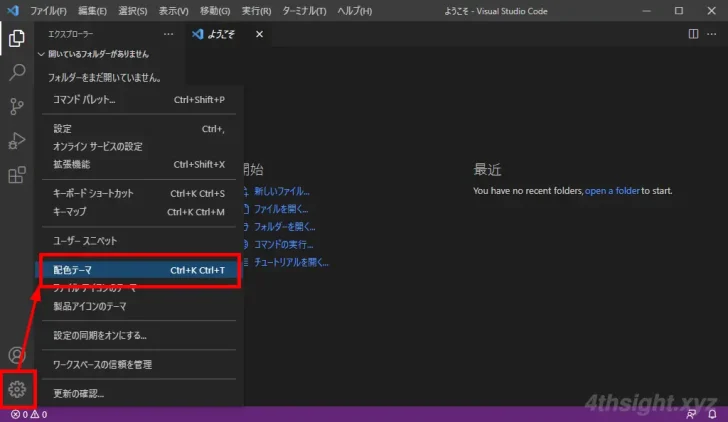
テーマの変更は、画面左下の歯車アイコンをクリックし、メニューから「配色テーマ」を選択することで変更できます。

たとえば「Light+」を選択すると、白背景の黒文字ベースになります。

テーマ「Light+」
テーマはデフォルトで14種類用意されていますが、気に入ったものがなければマーケットプレイスなどから、テーマをインストールすることもできます。
フォントの変更
「Visual Studio Code」では、デフォルトのフォントとして「Courier New」が設定されていますが、文書作成をメインに利用するなら「メイリオ」などの日本語フォントを設定します。
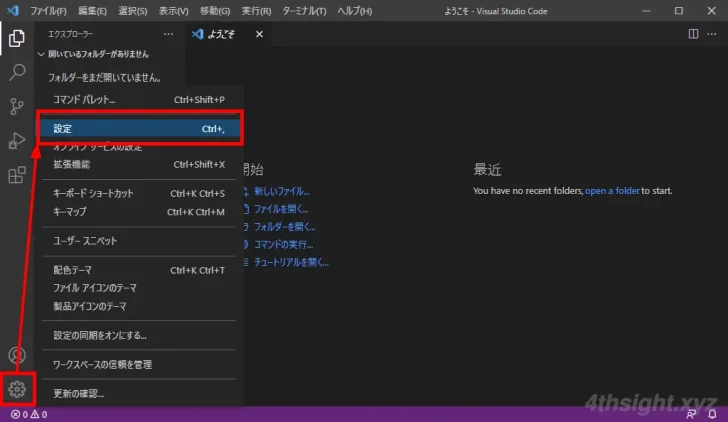
フォントを変更するには、画面左下の歯車アイコンをクリックし、メニューから「設定」を選択します。

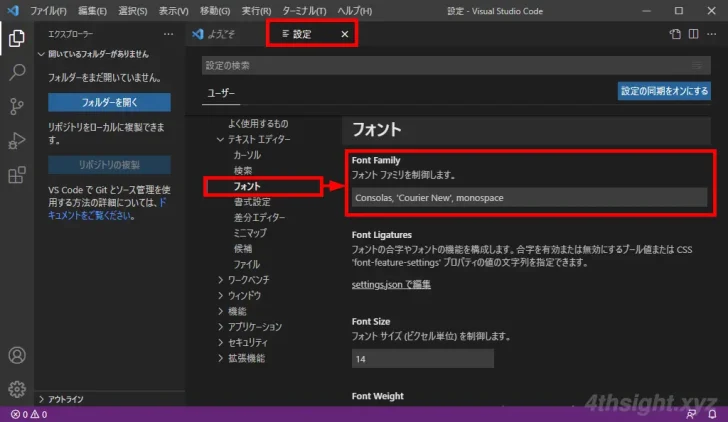
「設定」タブが表示されるので、左側メニューで「テキストエディター」>「フォント」を選択し「Font Family」で、利用したい日本語フォントを指定します。

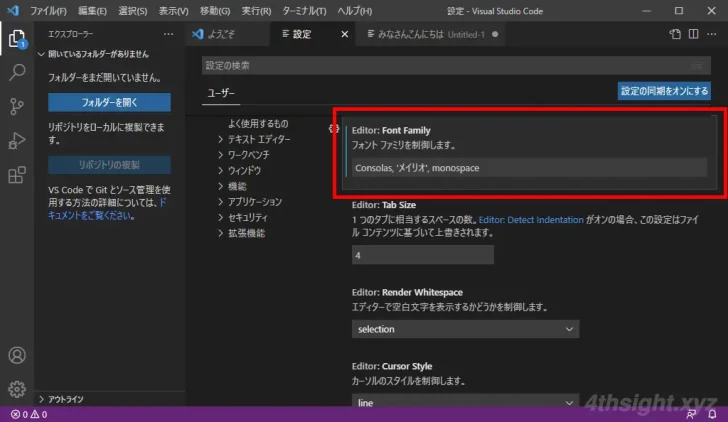
たとえば、日本語フォントとして「メイリオ」を利用するときは、「Consolas, 'メイリオ', monospace」と設定します。

文字コードの自動判別
「Visual Studio Code」では、デフォルトの文字コードが「UTF-8」に設定されており、それ以外の文字コードのファイルを読み込むと文字化けしてしまうため、文字コードを自動判別するよう設定します。
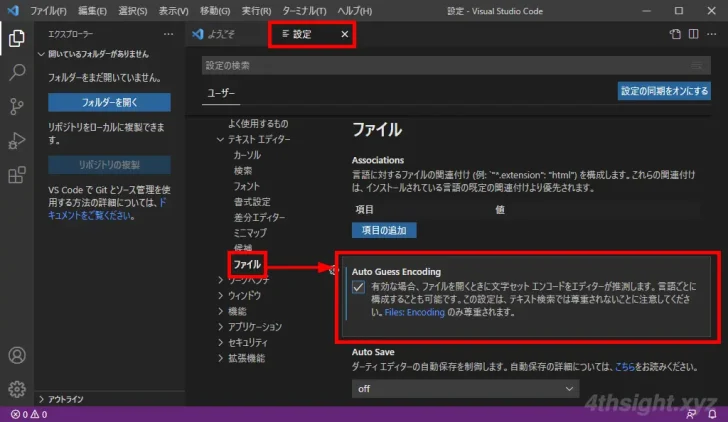
文字コードを自動判別するには、「設定」タブの左側メニューから「テキストエディター」>「ファイル」を選択し、右側の設定一覧で「Auto Guess Encoding」にチェックを入れます。

指定文字数で折り返す
「Visual Studio Code」では、デフォルトで折り返しが設定されていないため、長い文章を入力すると、画面から見切れてしまうことがあります。
そこで、指定した文字数で折り返すように設定しておくのがおススメです。
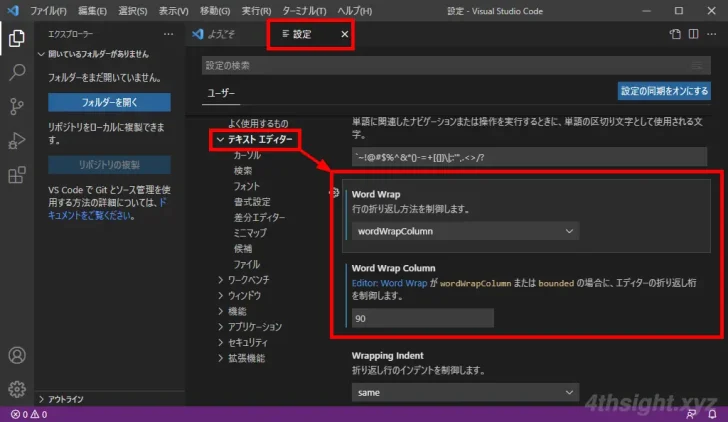
指定した文字数で折り返すには、「設定」タブの左側メニューから「テキストエディター」を選択し、右側の設定一覧の「Word Wrap」で「wordWrapColumn」を選択し、その下の「Word Wrap Column」で折り返す文字数を指定します。

なお「Word Wrap Column」に指定する文字数は半角なので、全角の文字数を指定したいときは、2倍した値を指定します。
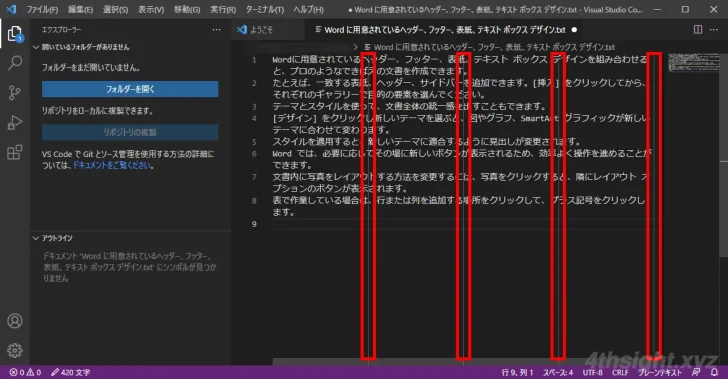
垂直ルーラーの表示
「Visual Studio Code」で文書作成するなら、編集画面に垂直ルーラーを表示しておくことで、文字数を把握しやすくなります。
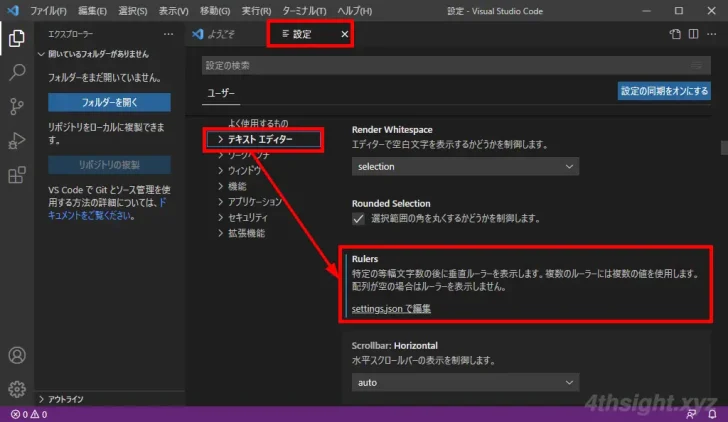
垂直ルーラーを表示するには、「設定」の左側メニューから「テキストエディター」を選択し、右側の設定一覧の「Rulers」で「settings.jsonで編集」をクリックします。

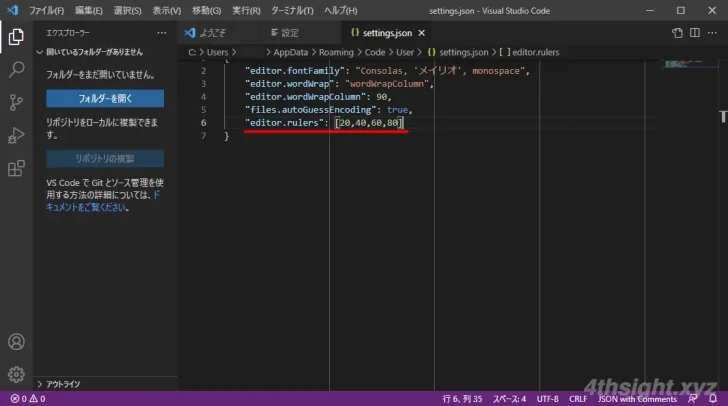
「settings.json」ファイルが新しいタブで開くので「"editor.rulers":」に垂直ルーラーを表示したい文字数を指定します。
たとえば、20、40、60、80文字目にルーラーを表示したい場合は「"editor.rulers":[20,40,60,80]」と指定します。

これで、以下のように20、40、60、80文字目にルーラーが表示されます。

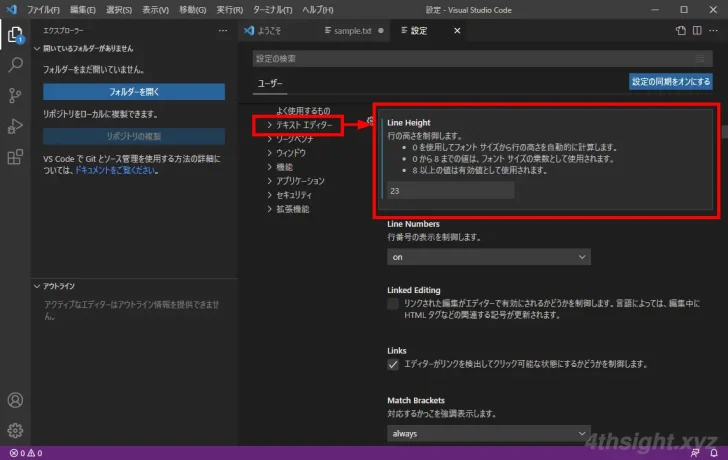
行間を広げる
「Visual Studio Code」では、デフォルトでフォントサイズによって行間が自動調節されますが、フォントによっては行間が狭く感じるときがあります。
そのようなときは、「設定」の左側メニューから「テキストエディター」を選択し、右側の設定一覧の「Line Height」の値を調整することで、行間を広げることで見やすくなります。

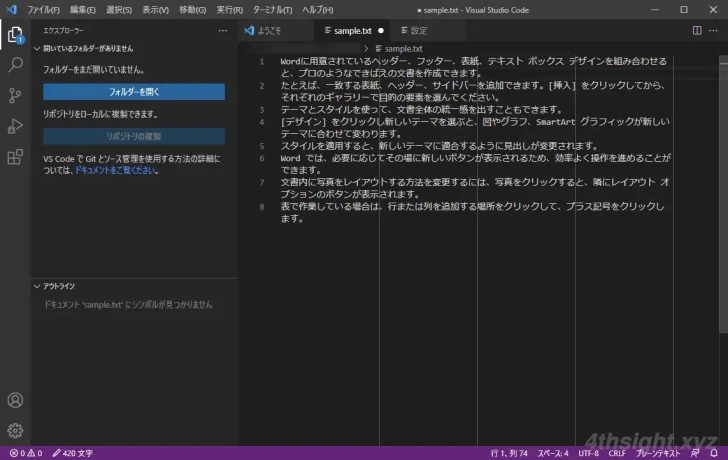
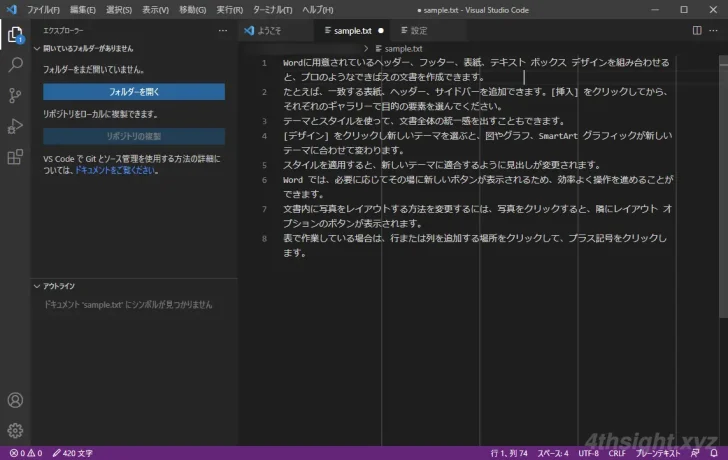
下の画像は、日本語フォントに「メイリオ」を設定したときのデフォルト設定での表示と「Line Height」の値を「23」に設定したときの表示です。
行間に程よいスペースができて読みやすくなっています。

「Line Height」が「0(デフォルト値)」のとき

「Line Height」を「22」に設定したとき
文書作成向けの拡張機能
「Visual Studio Code」では、拡張機能をインストールすることで、さまざまな機能を追加できます。
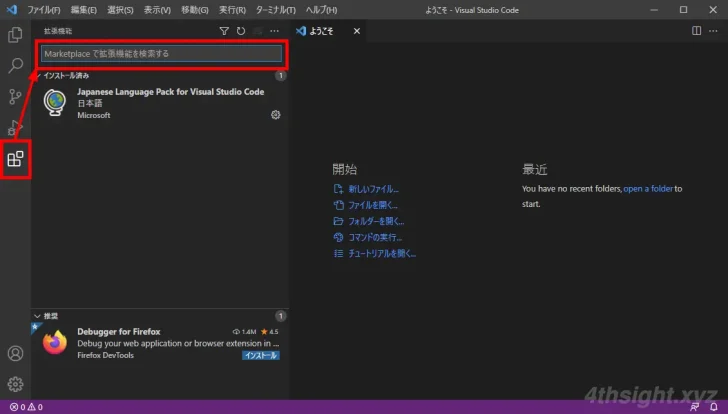
拡張機能は、画面左側から「拡張機能」アイコンをクリックし、表示される「拡張機能」サイドバーで、拡張機能を検索してインストールします。

拡張機能の多くはプログラミングを支援するものですが、ここでは文書作成に役立つ拡張機能を紹介します。
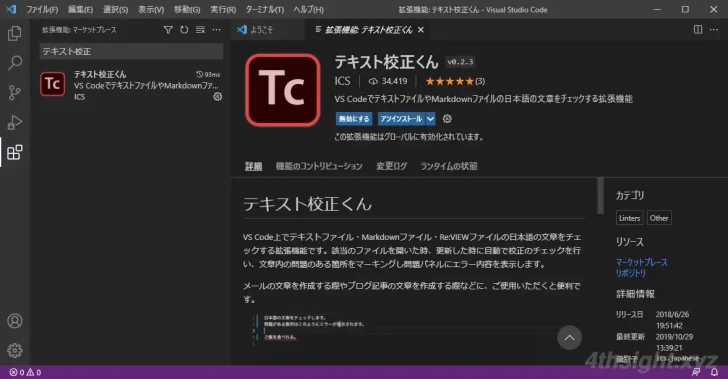
テキスト校正くん
「テキスト校正くん」は、日本語の文書校正ができる拡張機能です。

「テキスト校正くん」では、テキストファイル(.txt)またはMarkdownファイル(.md)を開くと、ですます調とである調の混在や、同じ助詞の連続使用、全角と半角アルファベットの混在、Webの用語や名称の表記などを自動的にチェックしてくれます。
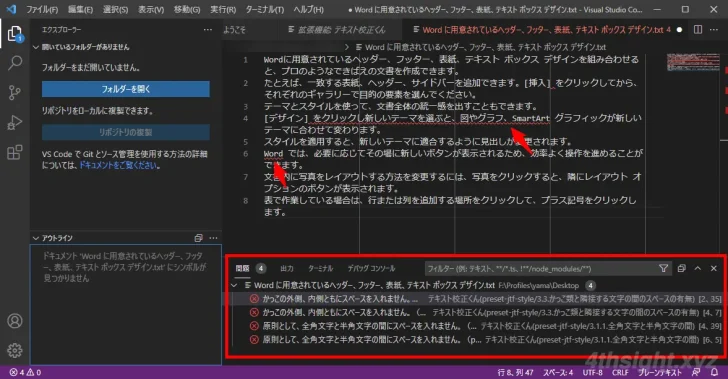
問題があると判断された箇所には赤色の波線が表示され、「問題」パネルに指摘内容が表示されます。

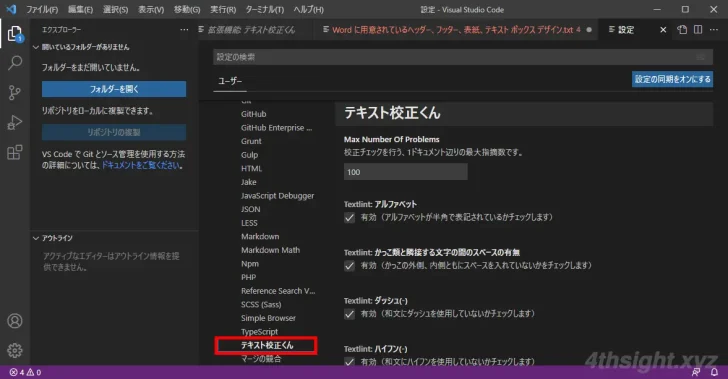
また「テキスト校正くん」の設定では、利用する校正ルールの有効/無効を切り替えることができるので、不要なルールはチェックを外すことで無効化できます。

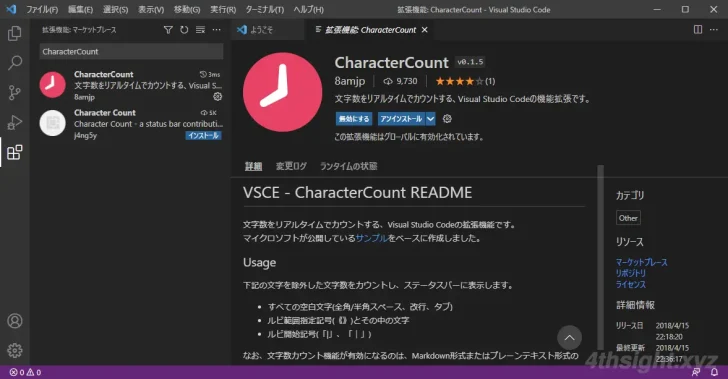
CharacterCount
「CharacterCount」は、文字数をリアルタイムでカウントしステータスバーに表示てくれる拡張機能です。

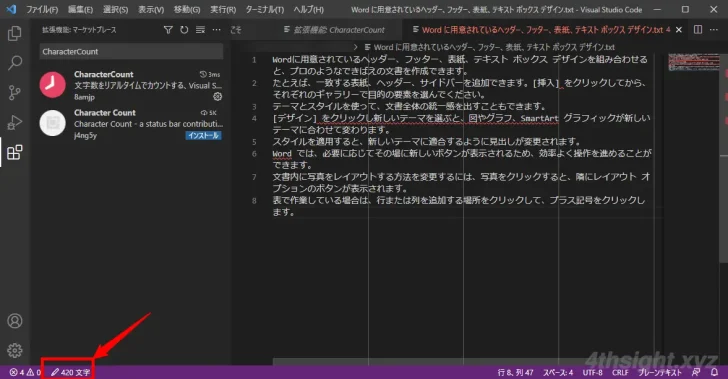
「CharacterCount」をインストールすると、ステータスバーの左側に、開いているテキストファイルの文字数がリアルタイムで表示され、入力した文字数を確認したいときに便利です。

あとがき
Visual Studio Codeは、プログラミング向けの機能が多いため、とっつきにくさがあるかもしれませんが、それさえ気にならなければテキストエディタとしてもおススメですよ。お試しあれ。