
最近では、閲覧するデバイスによって最適な表示となるようレスポンシブデザインでWebサイトを制作するのが一般的になっています。
ですが、レスポンシブなWebサイトを制作する場合、実機やWebブラウザの開発者機能を使ってパソコンやスマートフォン、タブレットといったさまざまなデバイスでの表示をチェックするのが結構大変です。
そこでおすすめなのが、さまざまなサイズのデバイスでの表示を一括でチェックできる無料ツール「Responsively」です。
そこでここでは「Responsively」の使い方を紹介します。
この記事は、以下の環境で実行した結果を基にしています。他のエディションやバージョンでは、動作結果が異なる場合があることをご了承ください。
| ソフトウェア | バージョン |
|---|---|
| Windows 10 Pro 64bit | 21H2 |
| Responsively | 0.19.0 |
目次
Responsivelyとは

A Web Developer's Browser | Responsively App
「Responsively」は、オープンソースのWeb制作者向けの無料ツールで、Windows/macOS/Linuxに対応しています。
Responsivelyでは、さまざまなサイズのデバイスでWebサイトがどのように表示されるかを一画面で一括チェックできるツールで、インスペクタ、スクリーンショット、ホットリロード、画面の回転などの機能も備えており、Webサイトの制作で表示確認を行いたいときに欠かせないツールです。
Responsivelyの使い方
Responsivelyは、上の公式サイトのダウンロードページからOSに応じたファイルをダウンロードします。ここでは例として、Windows版をダウンロードします。
Download the App (free!) | Responsively App

ダウンロードしたファイル「ResponsivelyApp-Setup-0.19.0.exe」を実行すると、アプリが自動的にインストールされ起動します。
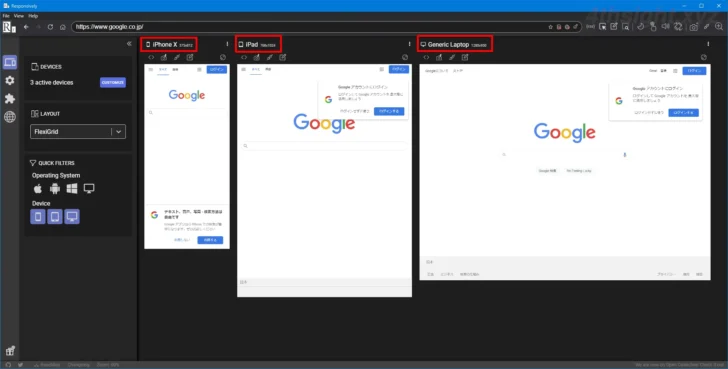
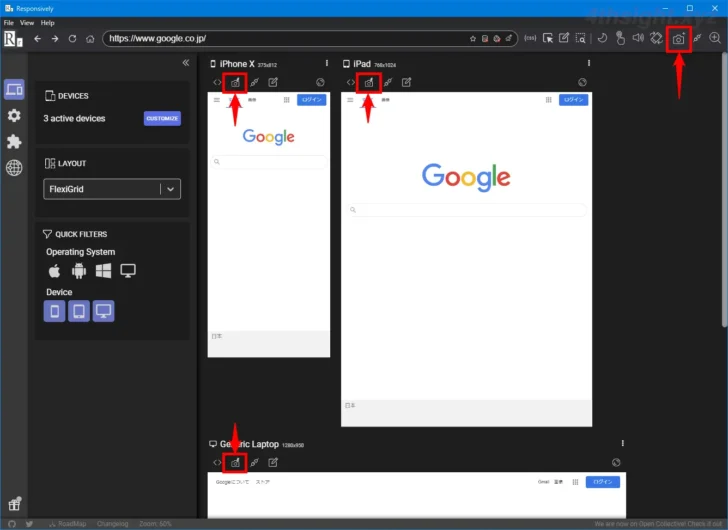
Responsivelyが起動すると、画面にはデバイスごと(デフォルトでは、iPhoneX/iPad/一般的なパソコン)のウィンドウが表示されます。
特定のWebページの表示を確認したいときは、画面上部のアドレスバーにURLを入力して、エンターキーを押すことで表示でき、表示したWebページのスクロールやページの移動は、すべてのウィンドウで連動しています。
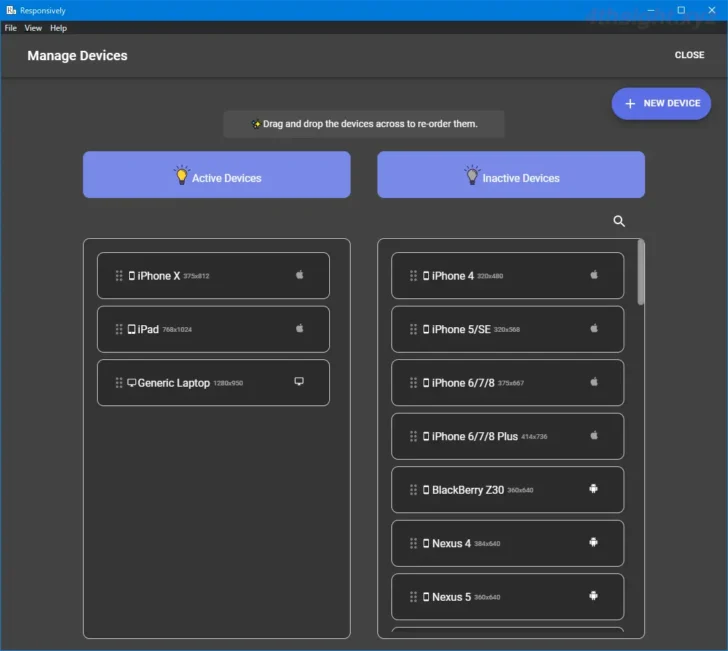
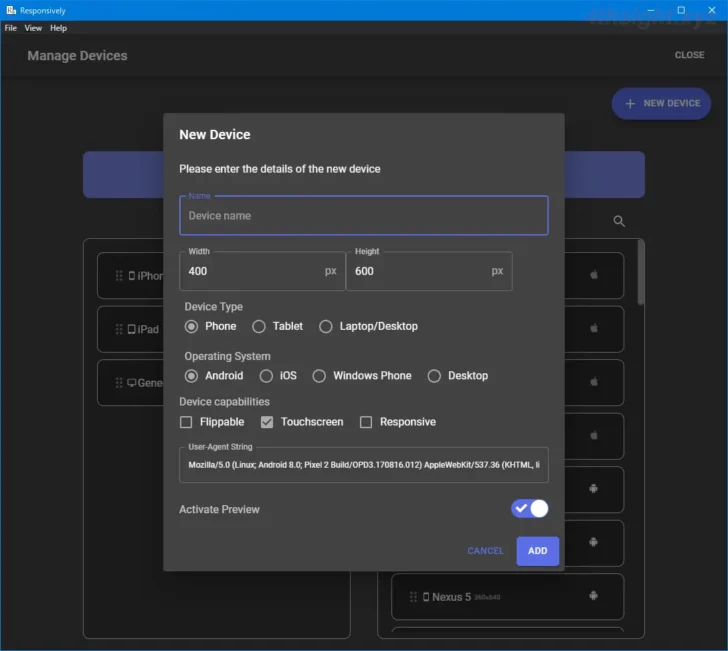
デバイスの追加/削除は、画面左側のメニュー「Device manager」から追加でき、メジャーなデバイスはプリセットとして用意されており、プリセットに表示させたいデバイスがない場合は、自分でデバイスのサイズやOSなどを指定して追加することもできます。
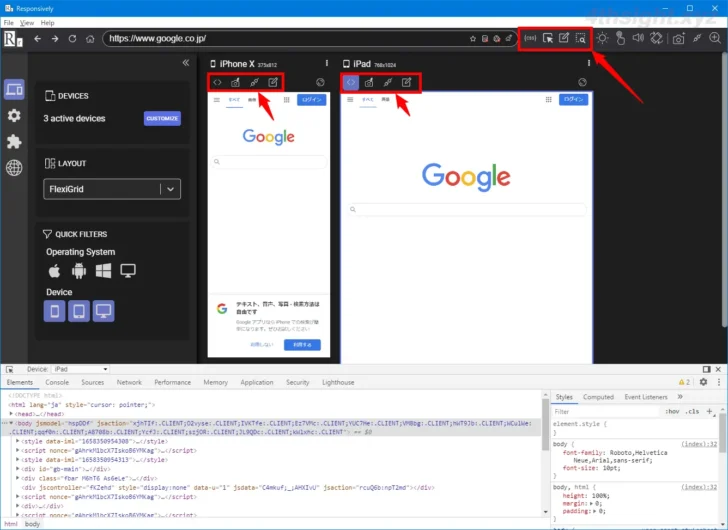
また、画面上部や各デバイスウィンドウのメニューからは、Webページを構成するコンテンツや、HTMLやCSS、JavaScriptなどのソースコードを直接編集することもでき、編集後の表示をその場で確認することができます。
また、デバイス画面のスクリーンショットを撮影でき、表示されている部分やページ全体のスクリーンショットを撮影できます。
あとがき
アプリのインターフェースがすべて英語表示で、動作がもたつくことがありますが、それらを差し引いても、Webサイトの制作時にさまざまなサイズのデバイスでのWebページの表示を一括でチェックするのにとても役立ちます。
ご活用あれ。