WordPressでWebサイトを運営している場合、WordPressの管理ページにはしっかりとアクセス制限や2段階認証を設定して、悪意のある第三者にアクセスされるのを防ぐ必要があります。
Nginx上のWordPress環境で、Nginxの設定で管理ページに2段階認証を設定する場合、Basic認証(ベーシック認証、基本認証)を設定する方法、クライアント証明書を利用した認証を設定する方法が一般的です。
そこでここでは、Nginx上のWordPress環境で、WordPressのログインページにBasic認証やクライアント証明書を利用した認証を設定する方法を紹介します。
Basic認証(Basic Authentication)は、HTTPで定義されている認証方式の一つで「基本認証」とも呼ばれており、ほぼ全てのWebサーバおよびブラウザが対応しています。
なお、Basic認証はユーザー名とパスワードをBase64でエンコードして送信しているだけのため、通信データが盗聴された場合、容易にユーザー情報を盗まれるリスクあります。
そのため、セキュリティを考慮すると、WebサイトをHTTPS化した上での利用が必須といえるでしょう。
この記事は、以下の環境での動作結果を基にしています。他のディストリビューションやバージョンでは、動作結果が異なる場合があることをご了承ください。
| ソフトウェア | バージョン |
|---|---|
| Alma Linux | 9.2 |
| Nginx | 1.25.2 |
目次
Basic認証を設定する
ユーザーを作成する
Nginxでは、Webサイト全体や特定のページに対してBasic認証を設定することができます。
ここでは例として、WordPressのログインページにBasic認証を設定します。
まず、以下のコマンドを実行して、Basic認証で利用するユーザーを作成するためのツールをインストールします。
# yum install -y httpd-toolsつぎに、以下のコマンドを順に実行して、Basic認証で利用するユーザーを作成します。
なお、作成するディレクトリの名前は任意の名前でOKです。
# mkdir /etc/nginx/passwords
# htpasswd -c /etc/nginx/passwords/.password_basic <ユーザー名>
# パスワードを設定ユーザーを作成したら「.password_basic」ファイルに、ユーザーの情報が記述されていることを確認します。
以下の例では、user_Aとuser_Bの二つのユーザーが登録されています。
# cat /etc/nginx/passwords/.password_basic
user_A:$apr1$xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.
user_B:$apr1$xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.ユーザーを追加/削除するときは
ユーザーを追加したいときは、以下のコマンドを実行します。
# htpasswd /etc/nginx/passwords/.htpasswd <ユーザー名>ユーザーを削除したいときは、以下のコマンドを実行します。
# htpasswd -D /etc/nginx/passwords/.htpasswd <ユーザー名>Nginxの設定ファイルを編集
つぎに、Nginxの設定ファイルで、Basic認証を設定したいlocationディレクティブに設定情報を追記します。
- auth_basicに指定した値は、認証ダイアログに表示されるだけなので任意の文字列でOKです。
- auth_basic_user_fileの値には、作成した.htpasswdファイルのパスを指定します。
server {
<省略>
location ~* /wp-login\.php|/wp-admin/((?!admin-ajax\.php).)*$ {
<省略>
auth_basic "Restricted";
auth_basic_user_file /etc/nginx/passwords/.password_basic;
<省略>
}
<省略>
}上の設定ファイルでは、locationディレクティブでWordPressのログインページを指定していますが、他のパスを指定すれば、指定したパスでBasic認証を設定できます。
設定ファイルを更新したら、以下のコマンドを実行して設定ファイルに問題がないか確認します。
# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful最後に、設定を反映させるために以下のコマンドでnginxを再起動します。
# systemctl restart nginx以上で、作業完了です。
動作確認
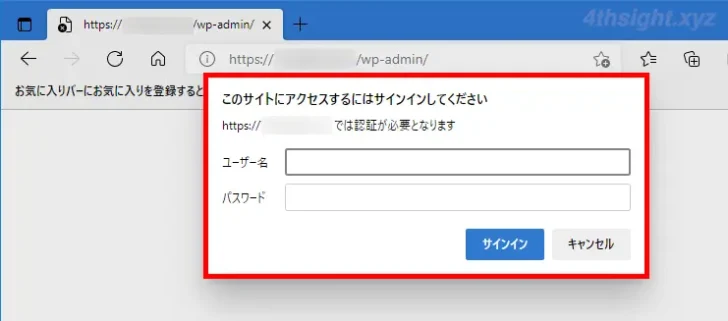
Basic認証を設定したWebページにブラウザでアクセスしてみると、以下のように認証ダイアログが表示され、認証情報を入力することでページが表示されるようになっているはずです。
クライアント証明書による認証を設定する
CA相当証明書の作成
まず、証明書を作成するディレクトリに移動します。
#cd /etc/sslつぎに、CA相当の秘密鍵ファイルを作成します。
# openssl genrsa 4096 > ca.keyつぎに、CSRファイルを作成します。
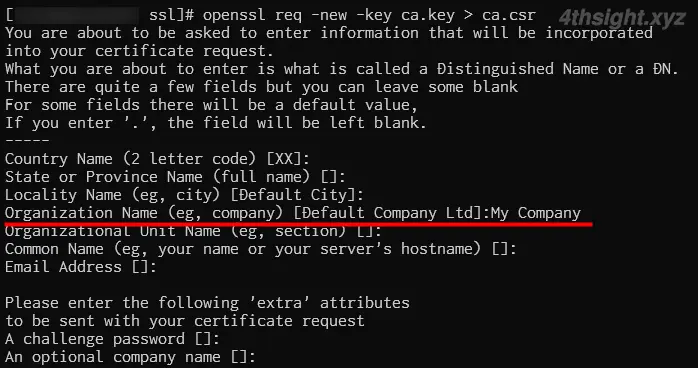
ここでは、最低限「Organization Name」だけは設定しておきます。
# openssl req -new -key ca.key > ca.csrつぎに、CA相当の自己署名証明書を作成します。
「-days」オプションでは証明書の有効期間を設定でき、以下のコマンドでは「3650日=10年」で設定しています。
# openssl x509 -days 3650 -req -signkey ca.key < ca.csr > ca.crtつぎに、シリアル番号を生成します。
# echo 01 > ca.srlクライアント証明書の作成
つぎに、クライアント向けの秘密鍵を作成します。
# openssl genrsa 4096 > client1.keyつぎに、CSRファイルを作成します。
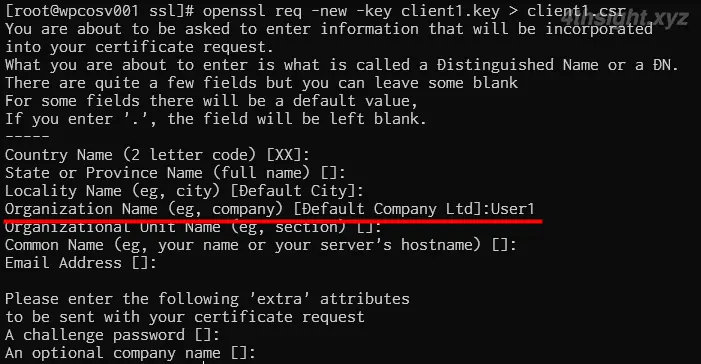
ここでは、最低限「Organization Name」だけは設定する必要があり、CA相当証明書と異なる名前に設定する必要があります。
# openssl req -new -key client1.key > client1.csrつぎに、クライアント証明書を作成します。
# openssl x509 -req -days 3650 -CA ca.crt -CAkey ca.key < client1.csr > client1.crtつぎに、作成したクライアント証明書をPkcs12形式に変換します。(パスワードは未設定でもOKです。)
# openssl pkcs12 -export -out client1.pfx -inkey client1.key -in client1.crt -certfile ca.crt作成したclient.pfxは、クライアント環境にダウンロードしておきます。
Nginxの設定
つぎに、Nginxの設定ファイルにクライアント証明書を使用した認証設定を追記します。
server {
<省略>
ssl_verify_client optional;
ssl_client_certificate /etc/ssl/ca.crt;
<省略>
location ~* /wp-login\.php|/wp-admin/((?!admin-ajax\.php).)*$ {
if ($ssl_client_verify != SUCCESS) {return 403;}
<省略>
}
}上の設定では、WordPressのログインページで「$ssl_client_verify」に格納される値に応じて動作を指定しており、正しい証明書が選択されるとログインページが表示され、それ以外の場合はHTTPステータスコード「403」を返されます。
設定ファイルを更新したら、以下のコマンドを実行して設定ファイルに問題がないか確認します。
# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful最後に、設定を反映させるために以下のコマンドでnginxを再起動します。
# systemctl restart nginx以上で、サーバー側の作業完了です。
クライアント証明書のインポート
次に、サーバーで作成したクライアント証明書をクライアント環境にインポートします。(ここでは、クライアント環境としてWindows 10を利用します。)
まず、サーバーで作成したクライアント証明書をWindows 10にダウンロードし、ダブルクリックします。
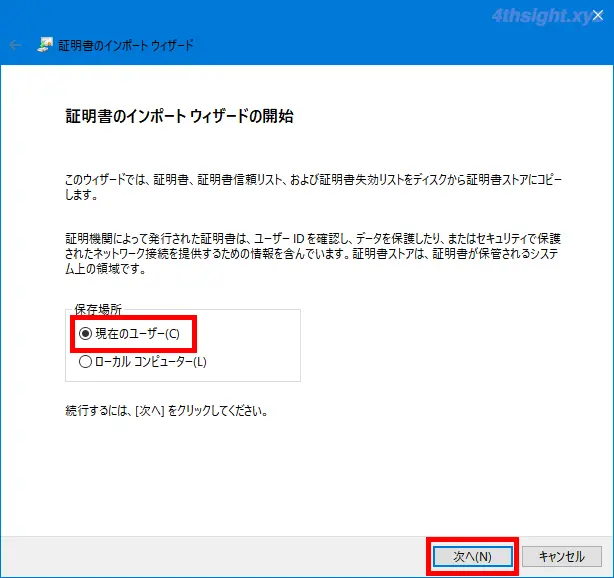
すると「証明書のインポートウィザード」が開くので「保存場所」で「現在のユーザー」を選択した状態で「次へ」をクリックします。
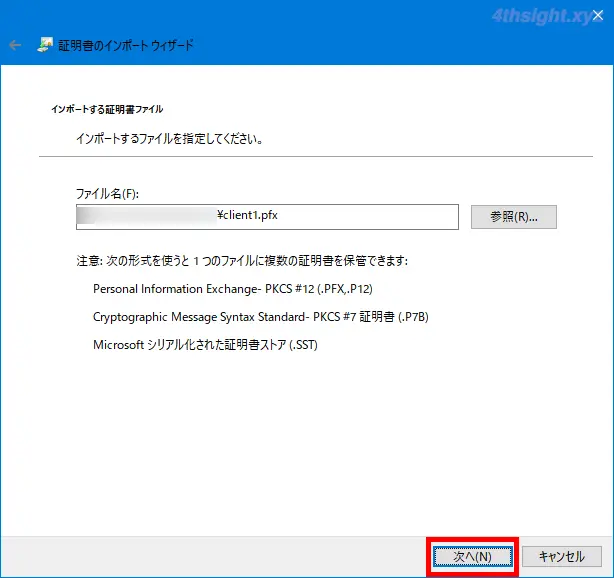
「インポートする証明書ファイル」では、すでに「ファイル名」欄にインポートする証明書ファイルが入力されているので、そのまま「次へ」をクリックします。
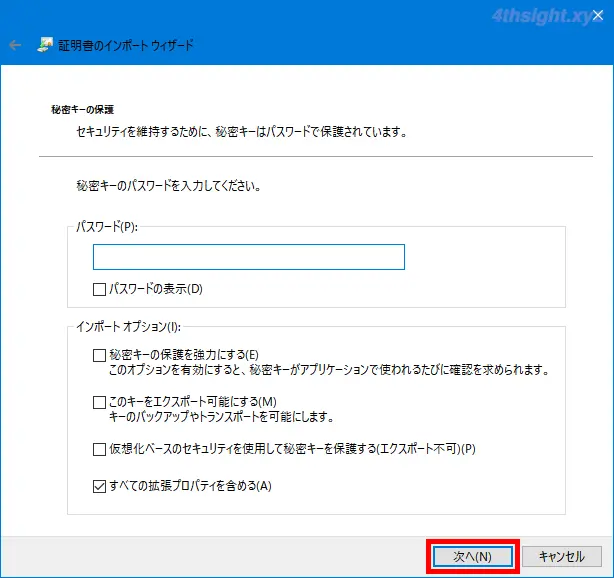
「秘密キーの保護」では、クライアント証明書作成時にパスワードを設定した場合は、パスワードを入力し、そのほかのオプションはデフォルトのままで「次へ」をクリックします。
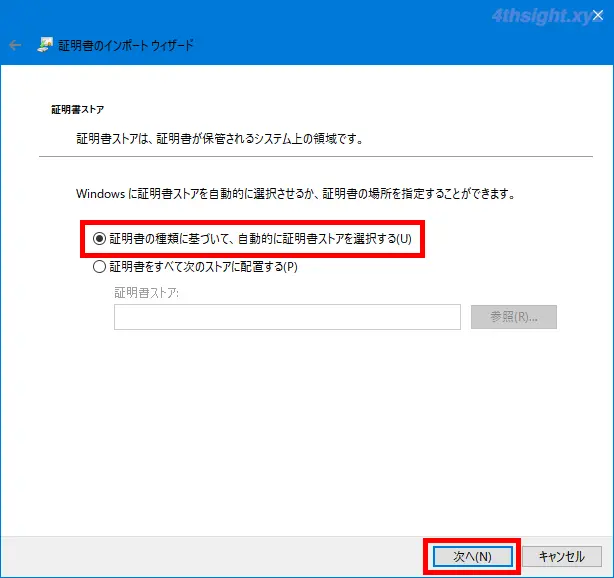
「証明書ストア」では、証明書の保存先を指定でき、ここでは「証明書の種類に基づいて、自動的に証明書ストアを選択する」を選択した状態で「次へ」をクリックします。
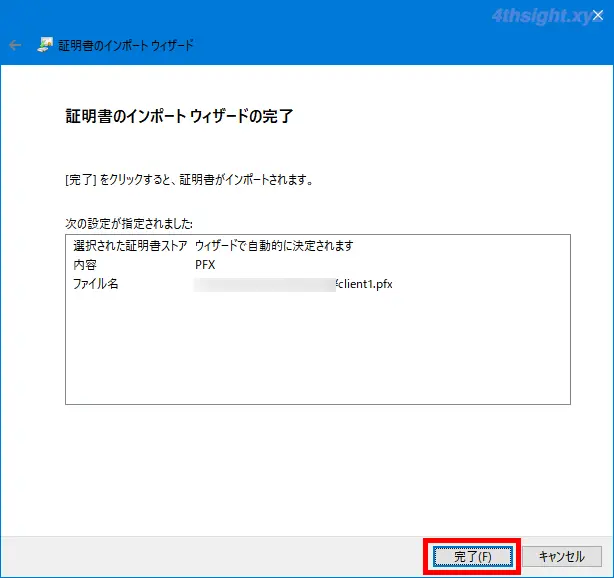
「証明書のインポートウィザードの完了」では、設定内容を確認して「完了」をクリックします。
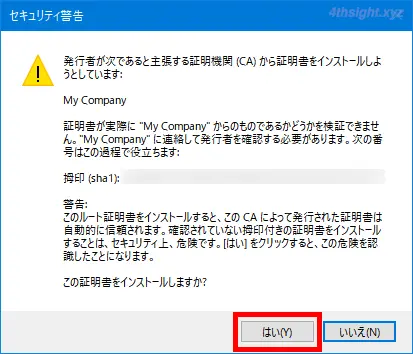
「セキュリティ警告」が表示されるので「はい」をクリックします。
「正しくインポートされました。」と表示されたら「OK」をクリックし、インポート完了です。
インポートした証明書を削除したいときは
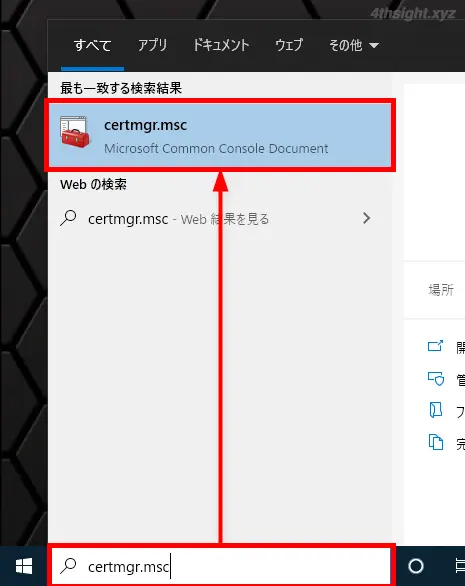
インポートした証明書を削除したいときは、スタートボタン右の検索ボックスなどに「certmgr.msc」を入力してエンターキーを押し、現在のユーザーの証明書画面を開きます。
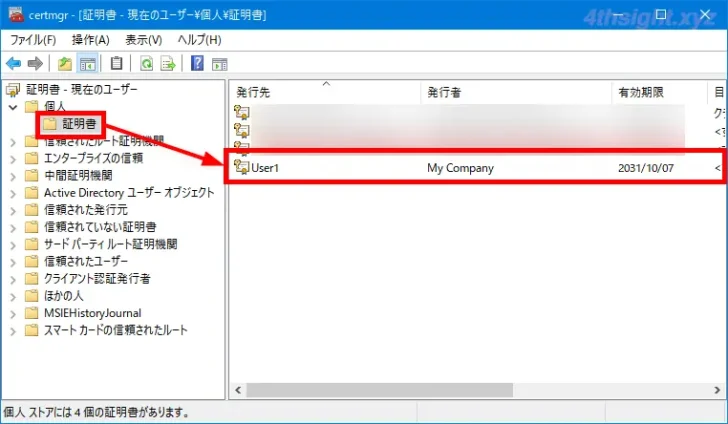
証明書画面の左側のメニューから「個人」>「証明書」を選択すると、画面右側にインポートしたクライアント証明書を確認できるので、右クリックから「削除」を選択することで削除できます。
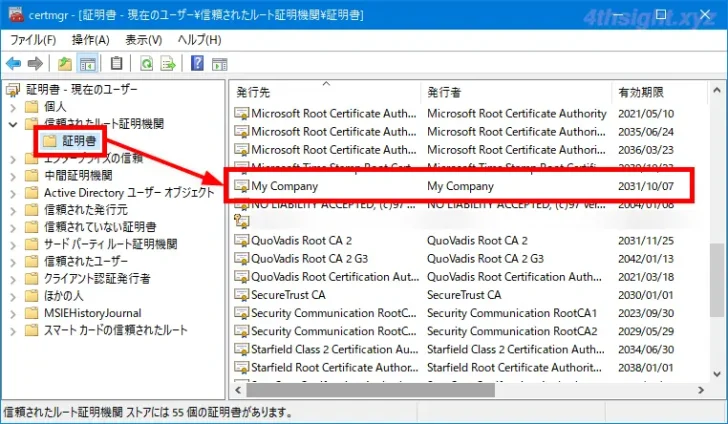
証明書画面の左側のメニューから「信頼されたルート証明機関」>「証明書」を選択すると、画面右側にインポートしたクライアント証明書のルート証明書を確認できまるので、右クリックから「削除」を選択することで削除できます。
動作確認
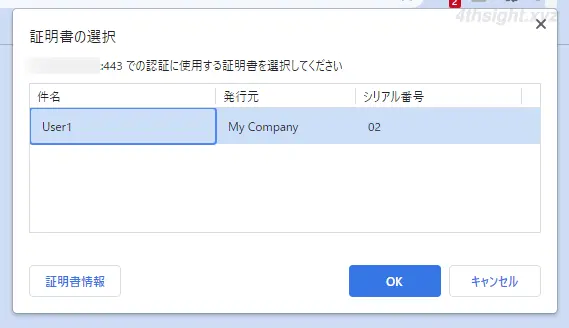
最後に、Webブラウザを再起動して、クライアント認証を設定したWebページにアクセスすれば、以下のように証明書の選択画面が表示されるので、インポートしたクライアント証明書を選択することでアクセスできるようになります。
クライアント証明書を利用する場合の注意点
Nginxの設定をご覧いただくとわかるように、クライアント証明書を利用した認証では、証明書の認証自体は、Webサイト全体に対してしか設定できないため、Webサイトのどのページを表示してもクライアント証明書の選択画面が表示されるので留意が必要です。
あとがき
WordPressのセキュリティ対策はプラグインを使った方法が一般的ですが、プラグインを入れすぎるとWordPressの動作が遅くなるなどの影響も出るので、そのようなときはNginxなどのWebサーバーの設定で対策する方法を組み合わせるとよいでしょう。