WordPressで提供されている海外製のテーマは、英語での表示に最適化されている場合が多く、日本語などでの表示に問題が発生する場合がありますが、どのような場面で問題が発生するかを事前にチェックするのは容易ではありません。
そのようなときに便利なのが、いろいろな日本語表示のテストができるテストデータ「テーマユニットテストデータ(⽇本語版)」です。
そこでここでは「テーマユニットテストデーター(⽇本語版)」を使って、テーマの日本語表示を効率よくテストする方法を紹介します。
この記事は、以下の環境で実行した結果を基にしています。他のバージョンでは、動作結果が異なる場合があることをご了承ください。
| ソフトウェア | バージョン |
|---|---|
| WordPress | 5.7.2 |
目次
テーマユニットテストデータとは
「テーマユニットテストデータ」は、WordPressでレイアウト崩れなどを確認できるテスト用の記事で、以下に挙げるようなさまざまなパターンの記事が用意されています。
- 投稿タイトルが長い/短い
- 各種タグ
- 画像の回り込み
- 特殊文字
- カテゴリー
- 階層の深いコメント など
テーマユニットテストデータを使えば、投稿・固定ページ・コメント・メニュー等のあらゆるケースで表示に問題がないかを効率よくチェックすることができます。
テーマユニットテストデータの使い方
ダウンロード
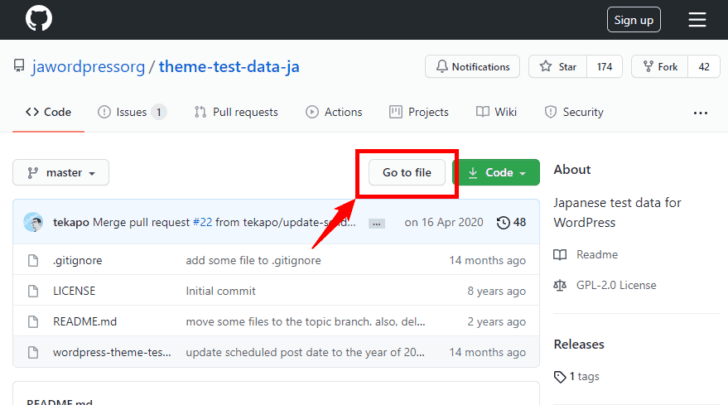
テーマユニットテストデータ(日本語版)は、以下のWebページからダウンロードできます。
https://github.com/jawordpressorg/theme-test-data-ja
※ちなみに英語版もあるようです。
https://wpcom-themes.svn.automattic.com/demo/theme-unit-test-data.xml
データのインポート
ダウンロードしたテストデータをWordPressにインポートする手順は、次のとおりです。
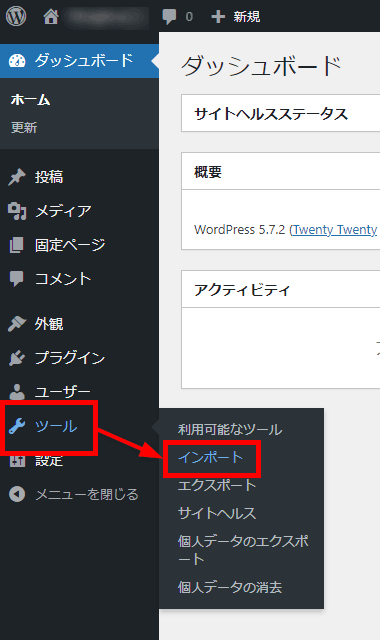
WordPressの管理画面で「ツール」メニューの「インポート」をクリックします。
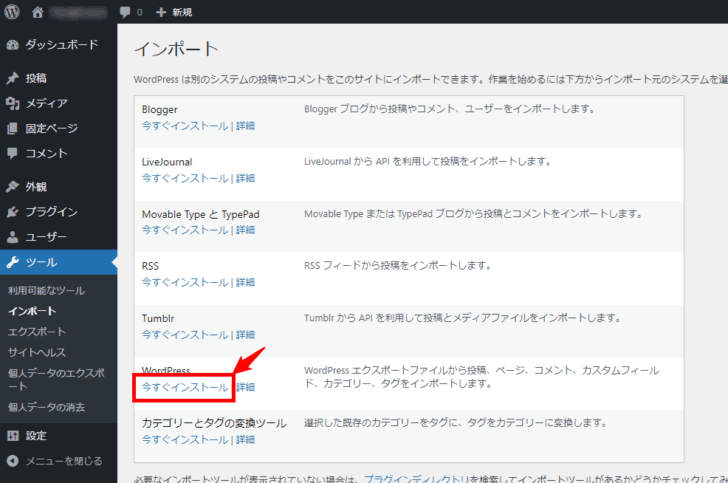
「インポート」画面で「WordPress」欄にある「今すぐインストール」をクリックします。
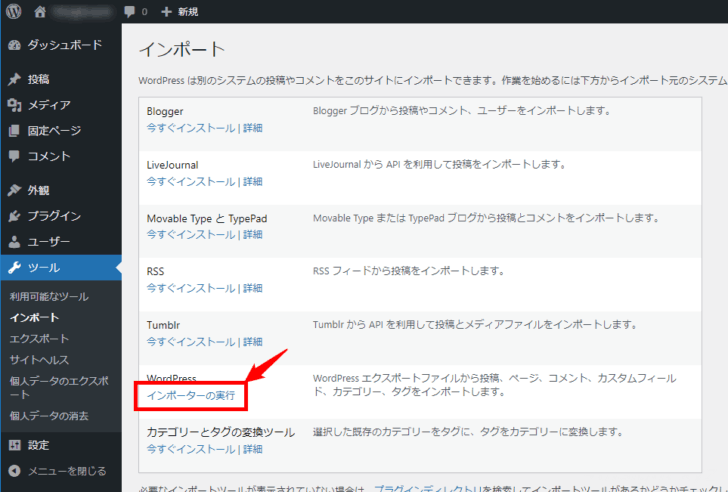
インストールが完了したら、同画面で「インポーターの実行」をクリックします。
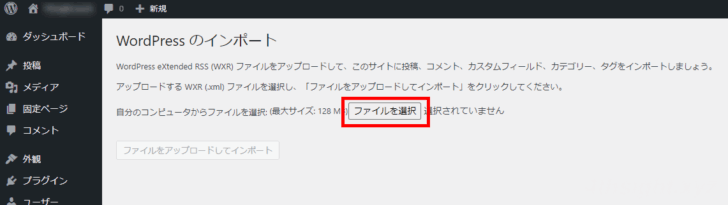
「WordPressのインポート」画面が表示されるので「ファイルを選択」をクリックして、ダウンロードしたZIPファイルを展開し、中にあるXML形式ファイルを選択します。
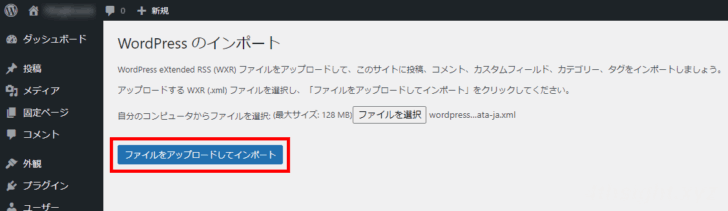
ファイルを選択したら「ファイルをアップロードしてインポート」をクリックします。
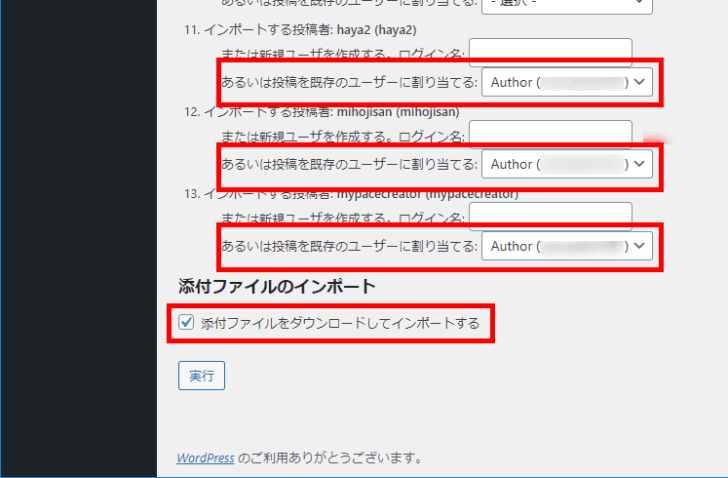
インポートするページが一覧表示されるので、ページごとの投稿ユーザーを指定し、添付ファイルをインポートするかを指定します。
デフォルトのままインポートすると、たくさんのユーザーが自動作成されてしまうので、ここでは、インポートするすべてのページの投稿者を既存のユーザーに割り当て、「添付ファイルをダウンロードしてインポートする」にはチェックを入れます。
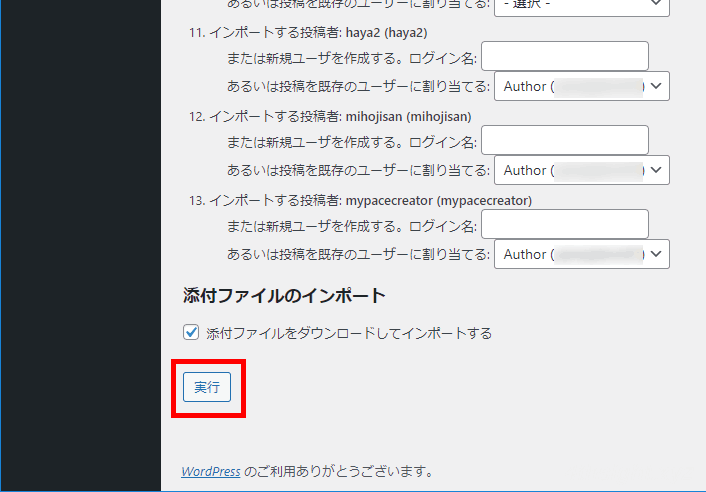
最後に「実行」ボタンをクリックすれば、テストデータのインポートが始まります。
インポートは5分ほどかかります。
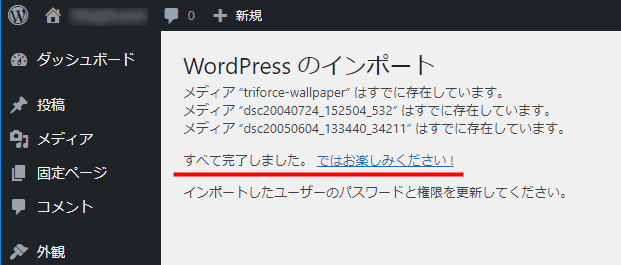
正常にインポートが完了すると、以下のような画面が表示されます。
テストデータのインポートには時間がかかるため、環境によっては「504 Gateway Timeout」などのエラーが発生することがあります。
その場合は、Webサーバーの設定調整が必要になるでしょう。たとえば、NginxとFastCGIで構成されたWordPress環境では「fastcgi_read_timeout」の値を300(秒)ぐらいに設定することで正常にインポートできるでしょう。
インポートされたページには、WordPressで想定されるさまざまなパターン(投稿タイトルが長い、短い・各種タグ・画像の回り込み・特殊文字・カテゴリー・階層の深いコメント等)が網羅されており、それぞれのページを確認することで、日本語での表示崩れがないかなどを効率よくチェックできます。
あとがき
「テーマユニットテストデータ」を利⽤することで、表⽰テストをするためにわざわざテスト用記事を書く必要がなくなり、以下のようなときに作業がはかどるのではないでしょうか。
- 新しいテーマを試してみたい
- テーマのカスタマイズ結果を確認したい
- いろんな記事をいろんなデバイスで確認したい