
WordPressで問い合わせページを作成する場合、プラグインで対応することが多いと思いますが、プラグインはたくさんインストールしすぎると動作への影響が心配なので、プラグインの導入は最小限にとどめておきたいところです。
そこで、問い合わせページを作成するときに選択肢として検討したいのが、Googleが提供しているサービス「Googleフォーム」です。
ここでは、WordPressの問い合わせページをGoogleフォームを使って作成する方法を紹介します。
この記事は、以下の環境で実行した結果を基にしています。他のバージョンでは、動作結果が異なる場合があることをご了承ください。
| ソフトウェア(プラグイン) | バージョン |
|---|---|
| WordPress | 5.3.2 |
目次
Googleフォームとは

Google フォーム - アンケートを作成、分析できる無料サービス
Googleフォームは、Googleが提供するサービスの一つで、問い合わせやアンケートなどのフォームの作成や集計などがカンタンにできる無料サービスです。
Googleフォームでは、たくさんのテンプレートが用意されており、Webページの作成知識がなくても簡単におしゃれなフォームを作成できます。
また、作成したフォームは、Webページに埋め込むことができ、スマートフォンなどでの表示にも対応(レスポンシブデザイン)しているので、HTMLなどの難しい知識がなくてもすぐに使いこなせます。
問い合わせページを作成する
WordPressの問い合わせページをGoogleフォームで作成する手順は、次の流れとなります。
- Googleフォームで問い合わせ用のフォームを作成
- 作成したフォームのHTMLコードをWordPressの固定ページに埋め込む
Googleフォームで問い合わせ用のフォームを作成する
まずは、Googleアカウントにログインしてから、以下のページにアクセスします。
Google フォーム - アンケートを作成、分析できる無料サービス
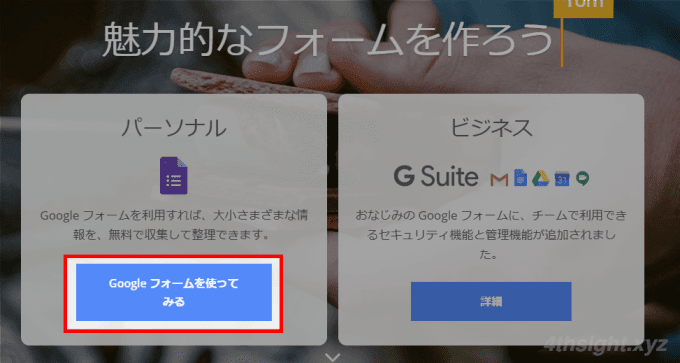
ページを開いたら「Googleフォームを使ってみる」をクリックします。

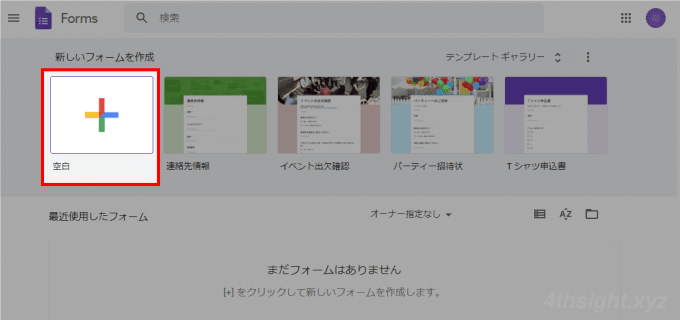
Googleフォームのページが開いたら「新しいフォームを作成」から「空白」をクリックします。

フォームの作成画面が表示されるので、まずフォームの名前を入力します。
ここでは問い合わせフォームを作成するので「お問い合わせ」とします。

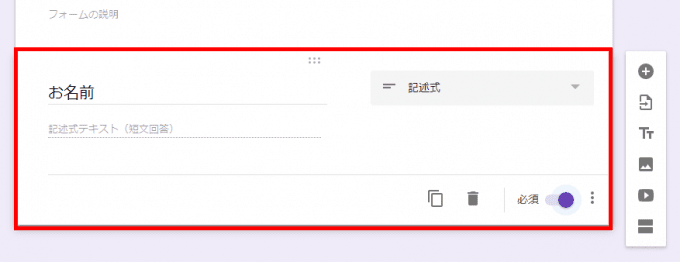
次に、問い合わせ時に「お名前」を入力してもらう項目を作成します。
一つ目のフォームをクリックするとフォームの編集画面が表示されるので、次の項目を設定します。
- フォームの名前:お名前
- フォームの種類:記述式
- 必須:オン

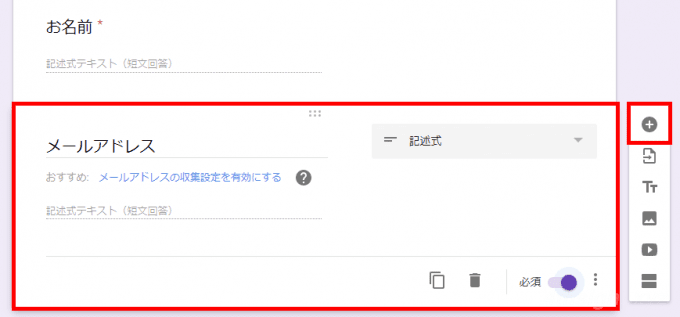
次に「メールアドレス」を入力してもらう項目を作成します。
右側のメニューから「質問を追加」をクリックしてフォームを追加し、次の項目を設定します。
- フォームの名前:メールアドレス(「メールアドレスの収集設定を有効にする」と表示されていますが、今回の問い合わせフォームでは不要です。)
- フォームの種類:記述式
- 必須:オン

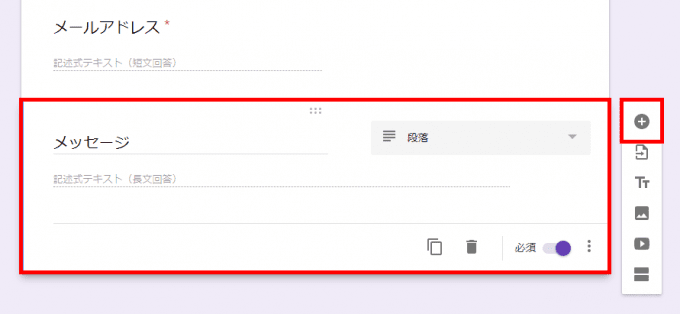
次に「メッセージ」を入力してもらう項目を作成します。
右側のメニューから「質問を追加」をクリックしてフォームを追加し、次の項目を設定します。
- フォームの名前:メッセージ
- フォームの種類:段落
- 必須:オン

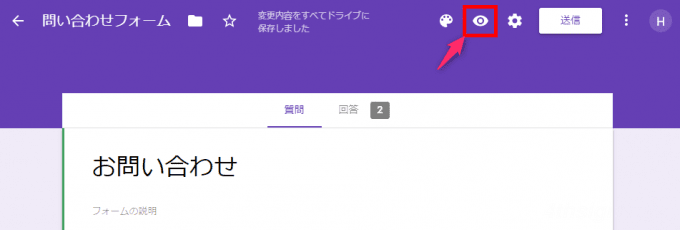
ここまで完成したら、上部のメニューから「プレビュー」をクリックします。

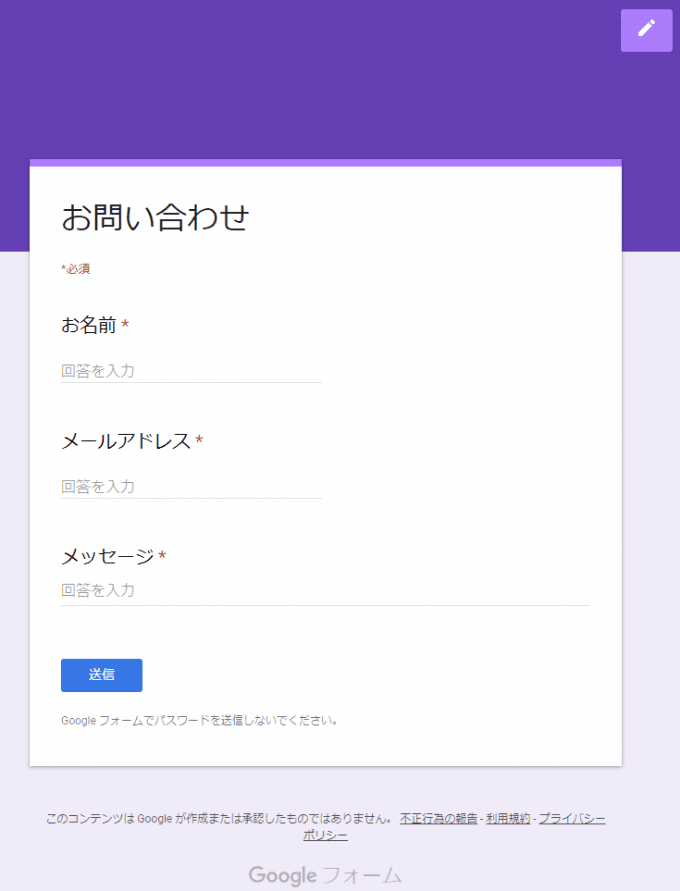
プレビュー画面が新しいタブで表示されるので、意図したとおりのフォームになっているか確認しておきます。

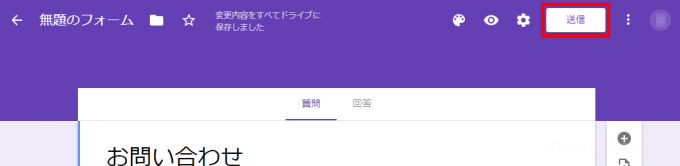
作成したフォームに問題がなければフォーム作成画面に戻り、右上の「送信」をクリックします。

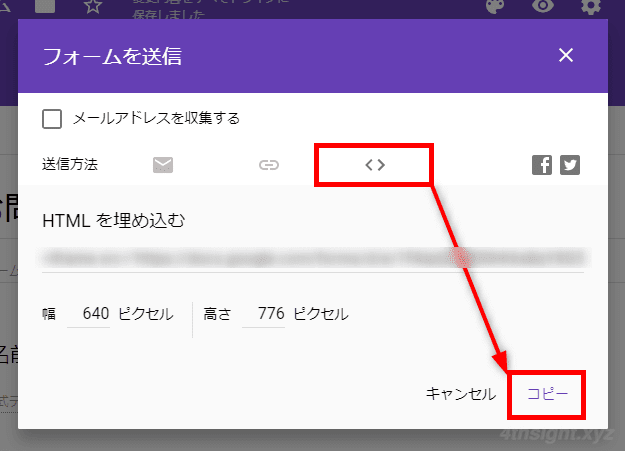
「フォームを送信」画面が表示されるので、送信方法から「<>」を選択し、右下から「コピー」をクリックして埋め込み用コードをコピーしておきます。
コピーしたHTMLコードは、後ほどWordPressで問い合わせページを作成するときに利用します。

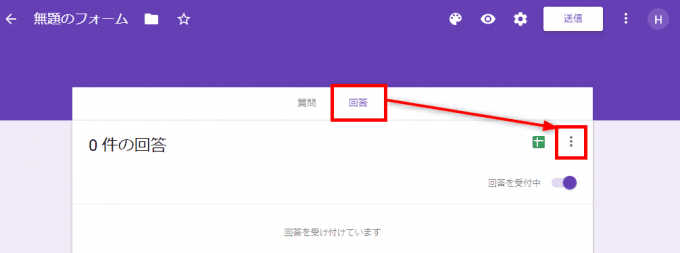
次に、フォームから問い合わせがあった場合に、メール通知されるよう設定しておきます。
フォーム作成画面上部から「回答」をクリックして、右側にあるメニューボタンをクリックします。

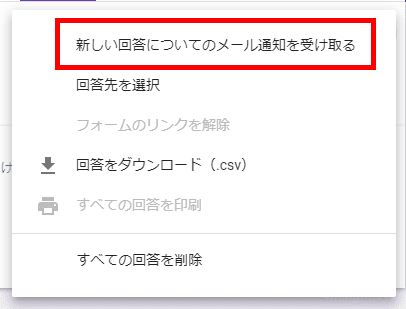
メニューから「新しい回答についてのメール通知を受け取る」をクリックします。

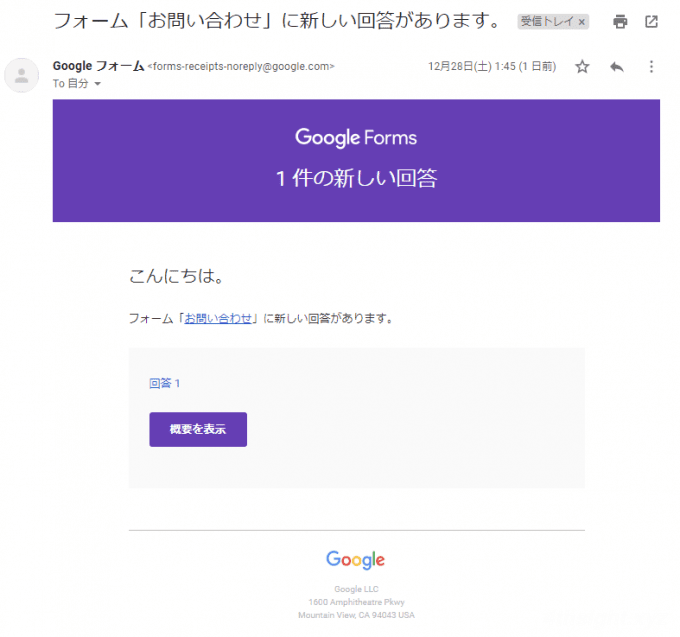
これで、問い合わせがあると、次のようなメールで通知されます。

ここまでが、Googleフォームでの作業となります。
なお、作成したフォームは自動的にGoogleドライブに保存されます。
WordPressで問い合わせページを作成する
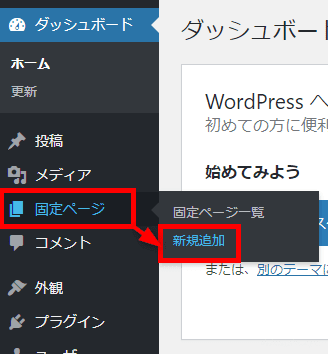
次に、WordPressの管理画面から「固定ページ」>「新規追加」を順にクリックします。

固定ページの新規作成画面が表示されたら、先ほどコピーしたGoolgeフォームのコードを貼り付けます。
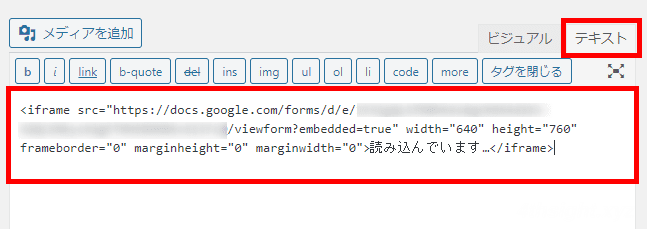
クラシックエディターを利用している場合は、エディター右上の「テキスト」タブをクリックしてコードを貼り付けます。

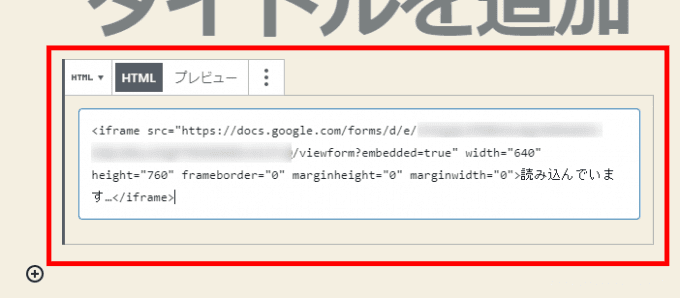
WordPressバージョン5.0以降の標準エディター(Gutenberg)を利用している場合は「ブロックの追加」から「フォーマット>カスタムHTML」を選択して、コードを貼り付けます。

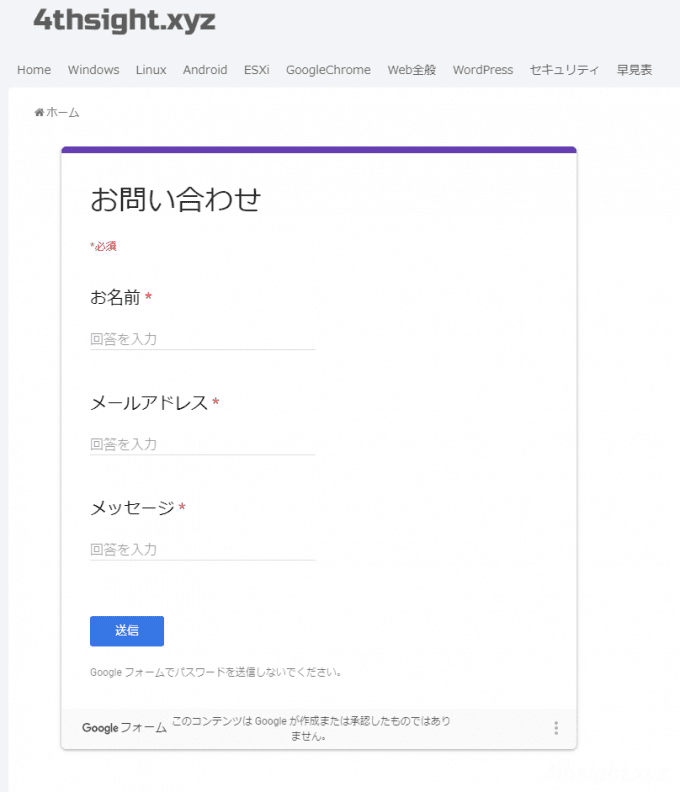
固定ページとして作成した問い合わせページは、次のとおりです。

以上で、問い合わせページは完成です。
問い合わせ履歴を確認する
最後に、設置したフォームから問い合わせがあった場合の確認方法を紹介します。
問い合わせ内容を確認するときは、Googleフォームのページにアクセスして、作成したフォームを開きます。

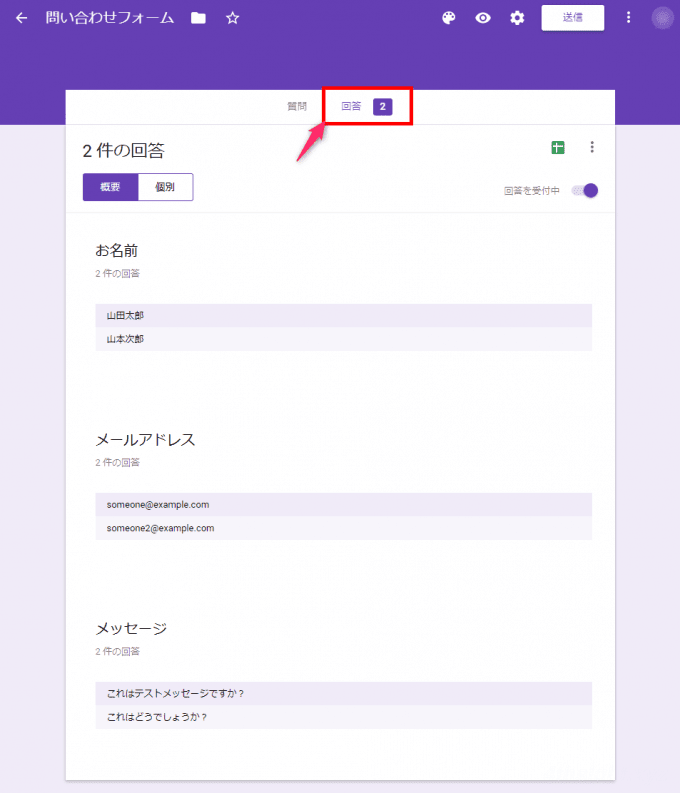
フォームを開いたら、上部にある「回答」をクリックすると、送られてきた問い合わせの内容を確認することができます。

あとがき
WordPressの問い合わせページとして、Googleフォームを利用する場合、フォームそのもののデザインをほとんど調整できないので、その点は妥協が必要と感じました。
なお、ある程度Webデザインの知識があるなら、フォームのデザインを無理やりカスタマイズしてしまう方法もあるようです。